I've been working in Create-react-app and had a development build I was ready to publish. I ran commands such as seen 
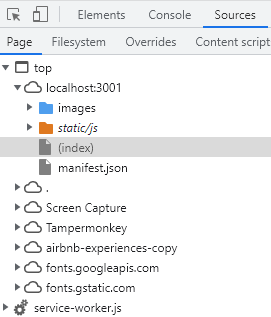
File path shown in Chrome Dev Tools before production (note this is from a similar project since I can't get back to it from the current project).
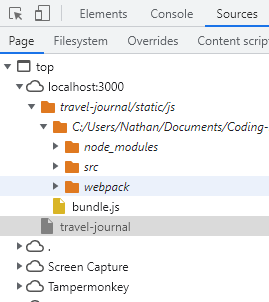
File path shown in Chrome Dev Tools after production when accessed using npm start.
I'm happy to explain more if this doesn't provide enough information. My repo is here. Thanks for any assistance.
CodePudding user response:
EDIT: I was totally wrong. Here's the correct answer for create-react-app projects:
<img src={process.env.PUBLIC_URL '/img/logo.png'} />;
(old answer)
No ., just /images/rest/of/file/path.