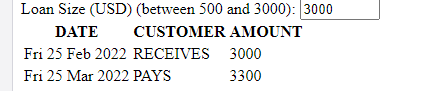
I am a beginner at HTML/CCS/Javascript, and I am designing a website which looks like this :
I would like to ensure that the table displayed below is always in sync with the number input element.
I have an input number element like this:
<label for="loansize">Loan Size (USD) (between 500 and 3000):</label>
<input type="number" id="loansize" name="loansize" value="3000" min="500" max="3000">
Currently the table does refresh when the user clicks elsewhere on the page, because I have added code like this :
'<div onChange="processPage();">' ... Render the HTML ... '</div>';
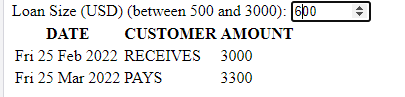
But this does not catch the user being in the process of changing the input number, so I get in a situation like this:
The bottom table remains unchanged from the above picture, even though the number input has changed. It takes a click elsewhere on the page for the table to be back in sync.
How can I ensure the table is re-rendered (i.e. remains in sync) in such a situation ?
CodePudding user response:
Instead of using inline onChange which is considered as a bad practice. You can modify the element using DOM. Here is the simple way to fire the processPage() function every time the value in the loan input is changed.
const loanSize = document.getElementById('loansize');
loanSize.addEventListener('input', processPage);
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/input_event
CodePudding user response:
You can try using the onInput listener.
From MDN:
The input event is fired every time the value of the element changes. This is unlike the change event, which only fires when the value is committed, such as by pressing the enter key, selecting a value from a list of options, and the like.