I want to pass the data from one table view cell to another one table view cell . I want to add those table view cell values to another segment control when user click the add the button . I have two table view with cell in same view controller . I am following delegate to implement it but I facing some issues .
1. I used the isHide methods to hide the specific table view based on segment control selection , still show the both table views although I wanted to show one and both segment the same data is displaying .
Here is the code .
@IBAction func selectSegment(_ sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0{
FavouriteTableView.isHidden = true
setUpUI()
presenter = MoviePresenter(view: self)
presenter.getMovies()
}
}
2. I want add the table view cell values to seconds table view cell when User clicked the button but actually not working .Here is the code for both table view cell .
protocol CellSubclassDelegate: AnyObject {
func buttonTapped(cell: MovieViewCell)
}
class MovieViewCell: UITableViewCell {
weak var delegate:CellSubclassDelegate?
static let identifier = "MovieViewCell"
@IBOutlet weak var movieImage: UIImageView!
@IBOutlet weak var movieTitle: UILabel!
@IBOutlet weak var movieOverview: UILabel!
@IBOutlet weak var someButton: UIButton!
@IBAction func someButtonTapped(_ sender: UIButton) {
self.delegate?.buttonTapped(cell: self)
}
override func prepareForReuse() {
super.prepareForReuse()
self.delegate = nil
}
func configureCell(title: String?, overview: String?, data: Data?) {
movieTitle.text = title
movieOverview.text = overview
movieImage.image = nil
if let imageData = data{
movieImage.image = UIImage(data: imageData)
// movieImage.image = nil
}
}
}
Code for second cell.
protocol CellDelegate: AnyObject {
func AddFavourite(cell: FavouriteTableViewCell)
}
class FavouriteTableViewCell: UITableViewCell {
weak var delegate:CellDelegate?
@IBOutlet weak var FavouriteImage: UIImageView!
@IBOutlet weak var FavouritemovieTitle: UILabel!
@IBOutlet weak var FavouritemovieOverview: UILabel!
@IBAction func NewMovie(_ sender: UIButton) {
self.delegate?.AddFavourite(cell: self)
}
}
Table view controller code implementation ..
class MovieViewController: UIViewController, UISearchBarDelegate {
@IBOutlet weak var userName: UILabel!
@IBOutlet weak var tableView: UITableView!
@IBOutlet weak var searchBar: UISearchBar!
@IBOutlet weak var FavouriteTableView: UITableView!
@IBOutlet weak var segmentControl: UISegmentedControl!
private var presenter: MoviePresenter!
var finalname = ""
var movieTitle = ""
var movieOverview = ""
var movieImage : UIImage?
override func viewDidLoad() {
super.viewDidLoad()
userName.text = "Hello: " finalname
}
private func setUpUI() {
tableView.dataSource = self
tableView.delegate = self
}
private func searchBarText() {
searchBar.delegate = self
}
@IBAction func selectSegment(_ sender: UISegmentedControl) {
if sender.selectedSegmentIndex == 0{
FavouriteTableView.isHidden = true
setUpUI()
presenter = MoviePresenter(view: self)
presenter.getMovies()
}
}
extension MovieViewController: MovieViewProtocol {
func resfreshTableView() {
tableView.reloadData()
}
func displayError(_ message: String) {
let alert = UIAlertController(title: "Error", message: message, preferredStyle: .alert)
let doneButton = UIAlertAction(title: "Done", style: .default, handler: nil)
alert.addAction(doneButton)
present(alert, animated: true, completion: nil)
}
}
extension MovieViewController: UITableViewDataSource {
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
presenter.rows
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: MovieViewCell.identifier, for: indexPath) as! MovieViewCell
let row = indexPath.row
let title = presenter.getTitle(by: row)
let overview = presenter.getOverview(by: row)
let baseImageURL = presenter.getUrlImage(by: row)
let data = presenter.getImageData(by: baseImageURL)
cell.delegate = self
cell.configureCell(title: title, overview: overview, data: data)
return cell
}
extension MovieViewController : CellSubclassDelegate{
func buttonTapped(cell: MovieViewCell) {
guard (self.tableView.indexPath(for: cell) != nil) else {return}
let customViewController = storyboard?.instantiateViewController(withIdentifier: "MovieDeatilsViewController") as? MovieDeatilsViewController
customViewController?.titlemovie = cell.movieTitle.text ?? ""
customViewController?.imagemovie = cell.movieImage.image
customViewController?.overview = cell.movieOverview.text ?? ""
self.navigationController?.pushViewController(customViewController!, animated: true)
}
}
extension MovieViewController : CellDelegate{
func AddFavourite(cell: FavouriteTableViewCell) {
guard (self.tableView.indexPath(for: cell) != nil) else {return}
movieTitle = cell.FavouritemovieTitle.text ?? ""
movieOverview = cell.FavouritemovieOverview.text ?? ""
movieImage = cell.FavouriteImage.image
}
}
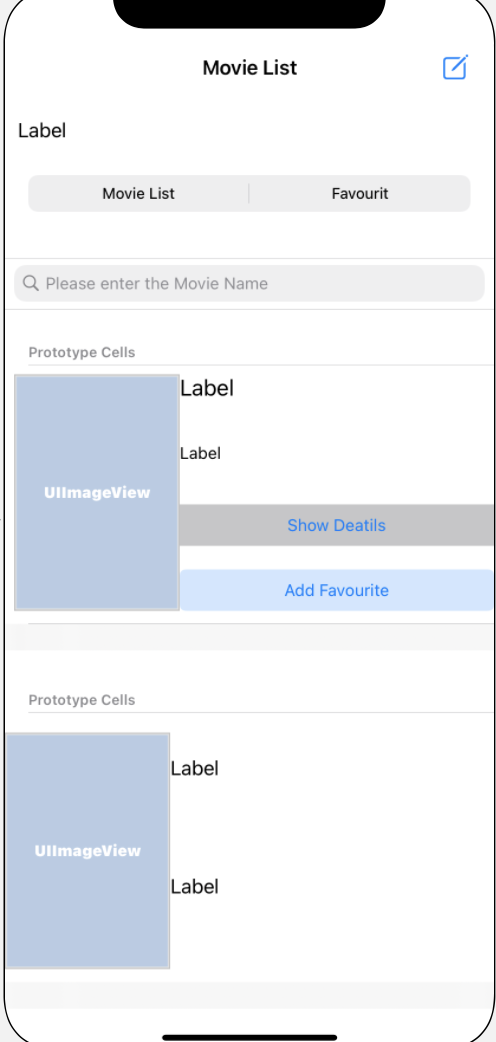
Here screenshot of the app desing.

Here is the screenshot of the application .
CodePudding user response:
In your code first of all you need model for favorite movies not saving it on global storage, like this one:
struct Movie {
let title: String
let overview: String
let image: UIImage?
}
add your array model into your controller:
// append to this array when user taped on favorite button
var favorites = [Movie]()
separate each you're tableView inside of tableViewDelegate(it's better to use just one tableView for this case):
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
if tableView == FavoriteTableView {
return favorites.count
} else {
return presenter.rows
}
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
if tableView == FavoriteTableView {
let cell = tableView.dequeueReusableCell(withIdentifier: FavouriteTableViewCell, for: indexPath) as! FavouriteTableViewCell
cell.delegate = self // This cause favorite protocol method trigered
return cell
} else {
let cell = tableView.dequeueReusableCell(withIdentifier: MovieViewCell.identifier, for: indexPath) as! MovieViewCell
let row = indexPath.row
let title = presenter.getTitle(by: row)
let overview = presenter.getOverview(by: row)
let baseImageURL = presenter.getUrlImage(by: row)
let data = presenter.getImageData(by: baseImageURL)
cell.delegate = self
cell.configureCell(title: title, overview: overview, data: data)
return cell
}
}
and update other delegate methods like this if needed.