I am working on VueJS below is my css
.button-css {
align-items: center;
background-color: var(--azure-radiance);
border-radius: 30px;
display: flex;
height: 50px;
min-width: 200px;
padding: 0 60px;
}
.opensans-bold-white-18px {
color: var(--white);
font-family: var(--font-family-open_sans);
font-size: var(--font-size-xxxl);
font-style: normal;
font-weight: 700;
align-self: center;
}
and followed by Vue script
new Vue({
el: "#app",
data: {
termsState: false,
validated: false
},
computed: {
termsError() {
return this.validated && !this.termsState
}
},
methods: {
handleTermsState() {
this.validated = false
},
handleSubmit() {
this.validated = true
}
}
})
<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id='app'>
<label for="terms">
Terms and Privacy Policy
<input type="checkbox" id="terms" name="terms" v-model="termsState" @change="handleTermsState">
{{ termsState }}
</label>
<div><button type="submit" :disabled="!termsState" @click="handleSubmit">Submit</button></div>
</div>
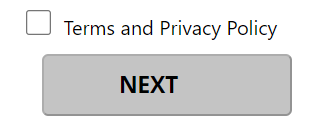
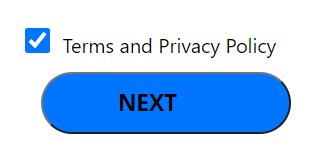
The button retains the CSS only when it is enabled i.e 'oval shape button' when checkbox is ticked, when it is disabled it takes a gray rectangular shape button. I want to retain the shape of button as gray oval shape button disabled mode how to achieve it?
Below is the before and after images
I want both before and after images to be the oval shape
CodePudding user response:
Actually it has nothing to do with Vue. All you have to do is to modify your CSS like this:
First remove the color property:
.opensans-bold-white-18px {
/* color: var(--white); */
font-family: var(--font-family-open_sans);
font-size: var(--font-size-xxxl);
font-style: normal;
font-weight: 700;
align-self: center;
}
Second, change your button css class to bind a computed property like this:
<button : type="submit" :disabled="!termsState" @click="handleSubmit">Submit</button>
And add your computed property:
computed: {
cssClass() {
return "overlap-group-23 opensans-bold-white-18px button-css " (this.termsState ? "button-enabled" : "");
}
}
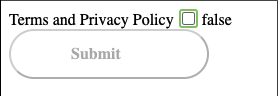
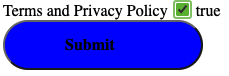
Tested on both Safari and Chrome.
Is this what you want?