I am using a datagrid in my WPF GUI where the user can make a double click on a row to see a page with details (this is working good):
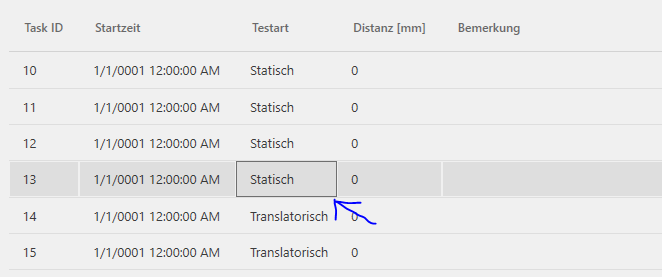
Unfortunately, the border of a single cell would be visible after clicking (once) in a row, although I am already using selection unit FullRow. I was trying different options, colors etc. but everytime the border is showing. I was trying the steps from How to suppress DataGrid cell selection but it just changes the datagrid style.
<DataGrid x:Name="DataGridMeasuringTasks" SelectionUnit="FullRow" Margin="20,145,0,44"
RowDetailsVisibilityMode="VisibleWhenSelected" CanUserAddRows="False"
CanUserDeleteRows="False" HorizontalAlignment="Left" Width="1612"
SelectionMode="Single" IsReadOnly="True">
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="#FFF0F0F0" />
</Style>
</DataGrid.RowStyle>
<DataGrid.Background>
<SolidColorBrush Color="#FFF0F0F0"/>
</DataGrid.Background>
</DataGrid>
How can I remove the border?
CodePudding user response:
The MaterialDesign style for data grid cells is defined here. You have to copy and adapt the style, because the trigger for the border brush will take precedence over local values. Remove this part.
<Trigger Property="IsKeyboardFocusWithin" Value="True">
<Setter Property="BorderBrush" Value="{DynamicResource MaterialDesignTextBoxBorder}" />
</Trigger>
Then, assign the style as CellStyle to your specific DataGrid or move it to a resource dictionary in scope or even the application resources to automatically apply the style to all cells in scope.
<DataGrid x:Name="DataGridMeasuringTasks" SelectionUnit="FullRow" Margin="20,145,0,44"
RowDetailsVisibilityMode="VisibleWhenSelected" CanUserAddRows="False"
CanUserDeleteRows="False" HorizontalAlignment="Left" Width="1612"
SelectionMode="Single" IsReadOnly="True">
<DataGrid.CellStyle>
<Style TargetType="{x:Type DataGridCell}">
<Setter Property="Padding" Value="{Binding RelativeSource={RelativeSource Self}, Path=(materialDesign:DataGridAssist.CellPadding)}" />
<Setter Property="Background" Value="Transparent" />
<Setter Property="BorderBrush" Value="Transparent" />
<Setter Property="Validation.ErrorTemplate" Value="{x:Null}" />
<Setter Property="Foreground" Value="{Binding Foreground, RelativeSource={RelativeSource AncestorType=DataGridRow}}" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type DataGridCell}">
<Grid>
<Border
Background="{TemplateBinding Background}"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
SnapsToDevicePixels="True" />
<ContentPresenter Margin="{TemplateBinding Padding}" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" />
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
<Style.Triggers>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsSelected, RelativeSource={RelativeSource Self}}" Value="True" />
<Condition Binding="{Binding IsMouseOver, RelativeSource={RelativeSource AncestorType=DataGridRow}}" Value="False" />
</MultiDataTrigger.Conditions>
<Setter Property="Background" Value="{DynamicResource MaterialDesignSelection}" />
</MultiDataTrigger>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="Opacity" Value=".56" />
</Trigger>
</Style.Triggers>
</Style>
</DataGrid.CellStyle>
<DataGrid.RowStyle>
<Style TargetType="DataGridRow">
<Setter Property="Background" Value="#FFF0F0F0" />
</Style>
</DataGrid.RowStyle>
<DataGrid.Background>
<SolidColorBrush Color="#FFF0F0F0"/>
</DataGrid.Background>
</DataGrid>