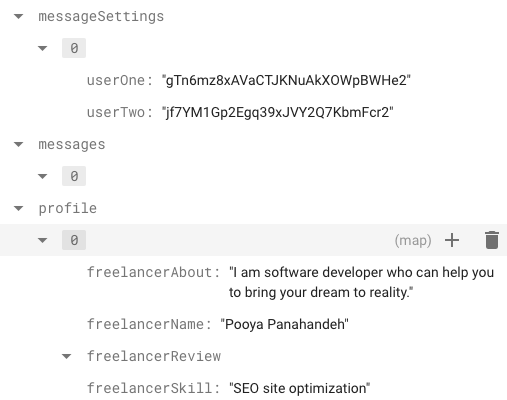
I have a question regarding v-for. I have an object like below:

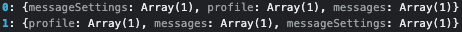
and in dev console it look likes that:

now my question is, how can I iterate through the each array and also the array inside the main array with v-for. I tried this solution but it didn't work.
thanks in advance!
CodePudding user response:
Demo :
new Vue({
el:"#app",
data:{
items: [{
messageSettings: [{
userOne: '1',
userTwo: '2'
}],
profile: [{
freelancerAbout: 'about1',
freelancerName: 'name1'
}],
messages: [{
id: 1,
name: 'message1'
}]
}]
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/vue/2.5.17/vue.js"></script>
<div id="app">
<div v-for="item in items" :key="item">
<p v-for="msgSetting in item.messageSettings" :key="msgSetting">
<span>UserOne: {{ msgSetting.userOne }}</span><br>
<span>UserTwo: {{ msgSetting.userTwo }}</span>
</p>
<p v-for="profile in item.profile" :key="profile">
<span>freelancerName: {{ profile.freelancerAbout }}</span><br>
<span>freelancerName: {{ profile.freelancerName }}</span>
</p>
</div>
</div>