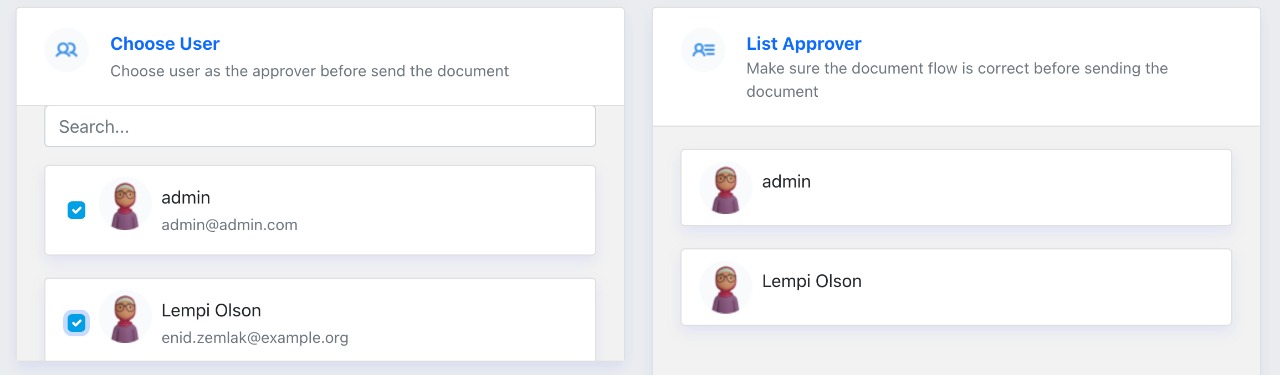
When I check the user's checkbox, the checked user is displayed on the List Approver as shown below.
My problem is if I uncheck the specific user's checkbox (e.g Lempi Olson), instead of removing Lempo Olson from the List Approver, it removes all of the user from the List Approver. I'm assuming that I should define it in the javascript code.
Here is the javascript code:
function checkBox(cb){
var text = document.getElementById("list");
var inners = '<ol id="list" >'
'<div >'
'<li >'
'<div >'
'<div >'
'<img src="{{ url("/assets/img/avatars/3.png") }}">'
'</div>'
'<div >'
'<div >' cb.value '</div>'
'</div>'
'</li>'
'</div>'
'</ol>'
if(cb.checked==true){
//text.style.display="block";
document.getElementById('listUser').innerHTML = inners;
} else {
// text.style.display="none";
document.getElementById("listUser").innerHTML = "";
}
}
Here is the checkbox code:
@foreach($users as $user)
<ol >
<div >
<li >
<div >
<input onclick="checkBox(this)" type="checkbox" id="approver" value="{{ $user->name }}">
<div >
<img src="{{ url('/assets/img/avatars/3.png') }}">
</div>
<div >
<div >{{ $user->name }}</div>
<label for="" >{{ $user->email }}</label>
</div>
</div>
</input>
</li>
</div>
</ol>
@endforeach
Any solutions?
CodePudding user response:
1st you need to make each id unique to perform operation only the desired checkbox, to do that you can do this
@foreach($users as $user)
<ol >
<div >
<li >
<div >
<input onclick="checkBox(this, {{ $user->name}})" type="checkbox" id="approver_{{ $user->name}}" value="{{ $user->name }}">
<div >
<img src="{{ url('/assets/img/avatars/3.png') }}">
</div>
<div >
<div >{{ $user->name }}</div>
<label for="" >{{ $user->email }}</label>
</div>
</div>
</input>
</li>
</div>
</ol>
@endforeach
After this make same changes in your js as well
function checkBox(cb, username){
var id = 'approver_' username;
var text = document.getElementById("list");
var inners = '<ol id="list" >'
'<div >'
'<li >'
'<div >'
'<div >'
'<img src="{{ url("/assets/img/avatars/3.png") }}">'
'</div>'
'<div >'
'<div >' id.value '</div>'
'</div>'
'</li>'
'</div>'
'</ol>'
if(id.checked==true){
//text.style.display="block";
document.getElementById('listUser').innerHTML = inners;
} else {
// text.style.display="none";
document.getElementById("listUser").innerHTML = "";
}
}
there might be some errors here and there which you can fix.
CodePudding user response:
function checkBox(cb,name){
var id = 'approver_' name;
var text = document.getElementById("list");
var inners = '<ol id="list" >'
'<div >'
'<li >'
'<div >'
'<div >'
'<img src="{{ url("/assets/img/avatars/3.png") }}">'
'</div>'
'<div >'
'<div >' cb.value '</div>'
'</div>'
'</li>'
'</div>'
'</ol>'
if(cb.checked==true){
//text.style.display="block";
document.getElementById('listUser').innerHTML = inners;
} else {
// text.style.display="none";
document.getElementById("listUser").innerHTML = "";
}
}
@foreach($users as $user)
<ol >
<div >
<li >
<div >
<input onclick="checkBox(this,{{ $user->name}})" type="checkbox" id="approver_" {{ $user->name }} value="{{ $user->name }}">
<div >
<img src="{{ url('/assets/img/avatars/3.png') }}">
</div>
<div >
<div >{{ $user->name }}</div>
<label for="" >{{ $user->email }}</label>
</div>
</div>
</input>
</li>
</div>
</ol>
@endforeach
Simply replace above code and check. Note :1) id="approver_" {{ $user->name }} --for assigning dynamic id with username 2) var id = 'approver_' name; -- for getting id 3) onclick="checkBox(this,{{ $user->name}})" --for passing username to function