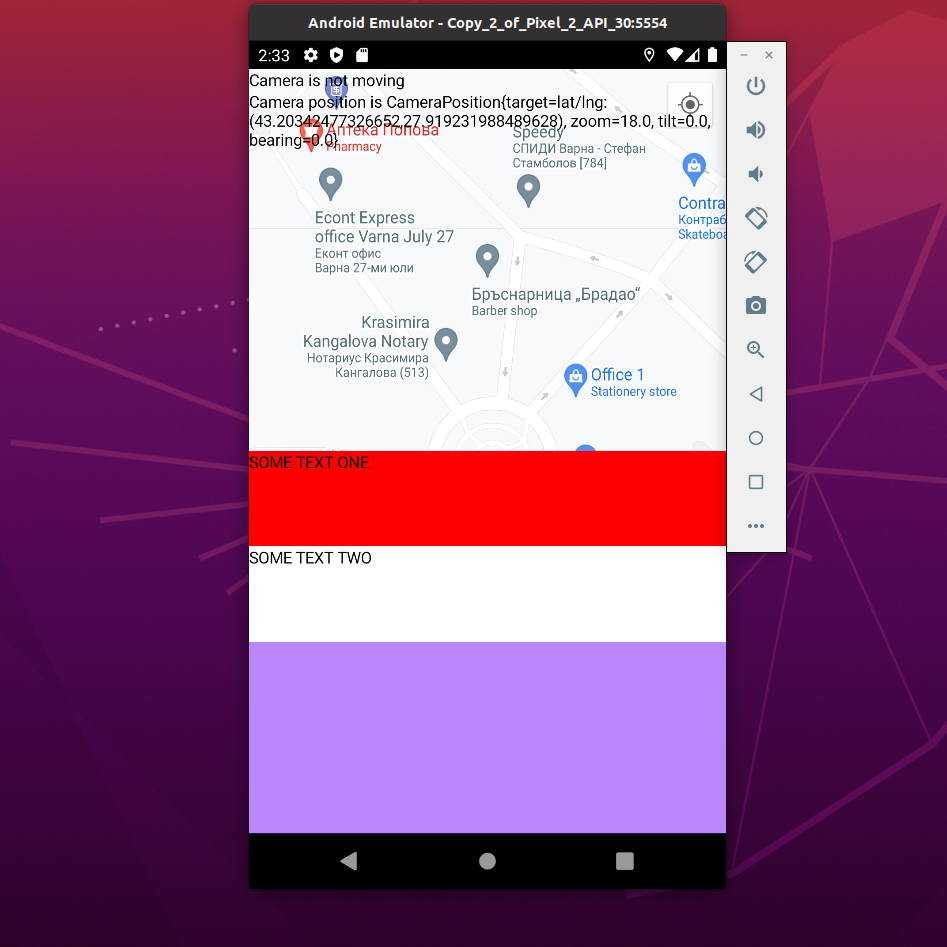
 I want to split my screen like this, first on half(0.5f of whole screen), then this half on other half(0.25f of whole screen), and then again to split it on half(0.125f), but when do it, it overlaps one of the screens and is not splited as expected
I want to split my screen like this, first on half(0.5f of whole screen), then this half on other half(0.25f of whole screen), and then again to split it on half(0.125f), but when do it, it overlaps one of the screens and is not splited as expected
Box(modifier = Modifier.fillMaxSize(), contentAlignment = Alignment.BottomCenter) {
MapLoad()
//0.5f of screen
Column(
modifier = Modifier
.fillMaxHeight(0.5f)
.fillMaxWidth()
.background(color = Purple200)
) {
//0.25f
Column(
modifier = Modifier
.fillMaxHeight(0.5f)
.fillMaxWidth()
.background(color = NotFoundLabel)
) {
//0.125f
Column(
modifier = Modifier
.fillMaxHeight(0.5f)
.fillMaxWidth()
.background(color = LightBlue)
) {
Text("SOME TEXT ONE",Modifier.fillMaxSize().background(color = Color.Red))
}
//0.125f
Column(
modifier = Modifier
.fillMaxWidth()
.fillMaxHeight(0.5f)
.background(color = Color.Cyan)
) {
Text("SOME TEXT TWO",Modifier.fillMaxSize().background(color = Color.White))
}
}
}
}
The strange thing is when I change last column with cyan color .fillMaxHeight(0.5f) to 1f it fill the whole half of the space. Any ideas?
CodePudding user response:
Modifier.fillMaxHeight takes part of the size available at the time of view measuring.
When you're using two of these, at first view takes the half size available, and the second one takes half of what's left.
You can use Modifier.fillMaxHeight(1f) for the second view, but using Modifier.weight(1f) for both seems clearer.
