Sorry for the long title, but SO would not accept the second clause as a title.
I have a Vuejs 3 component with an input text box and a search button in an span. I want some space between the text box and button. Simple, right? Not with css. Here's the code:
<span style="padding-right: 20px; background-color: lightblue">
<input type="text" placeholder="City?" v-model="this.$store.state.city" >
<button id="search" @click="getGeocodeForLocation" style="padding-left: 10px;">
<img src="../assets/search.svg" width="24" height="24" alt="search"/>
</button>
</span>
<style scoped>
.headerelement {
padding-right: 50px;
background-color: cadetblue;
}
</style>
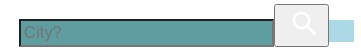
I've added padding-right to the text box and padding-left to the left of the search button, but neither works:
The padding-right on the <span...> does work, but not for the elements inside of <span...>.
Is this a pathology of or maybe some bug in Vuejs 3?
Thanks
CodePudding user response:
What you want is margin-right not padding-right. Padding clears an area around the content. While margin clears an area outside the border. You can look at it as padding, being the space inside the border, and margin being the space outside. Adding padding-right to your input would give it more space inside it instead of outside it. More on CSS box model here.
.headerelement {
margin-right: 50px;
background-color: cadetblue;
}<span style="padding-right: 20px; background-color: lightblue">
<input type="text" placeholder="City?" v-model="this.$store.state.city" >
<button id="search" @click="getGeocodeForLocation" style="padding-left: 10px;">
<img src="../assets/search.svg" width="24" height="24" alt="search"/>
</button>
</span>