I have a UIViewController with to many UIViews that contains a lot of elements. The problem is that i cant see behind the front UIView and i need to work on the other UIViews which is very difficult. What is needed is a way to separate the UIViews inside the UIViewController to be outside of it and be able to work with them more easily.
I thought about creating a UIViewController for each UIView and add a container in the main UIViewController for each UIView, then simply do
self.containerView.addSubview(mySubview)
mySubview.frame = self.containerView.frame
The problem is, if i want logic for the view, i need to keep a reference to the UIViewController holding it.
Second option is to create a xib for each UIView and do the same.
i prefer working with storyboards
CodePudding user response:
If you prefer using storyboard then it should be easy for you to go with xib file as you say in your question, I suggest you using xib file for each of your views, and every logic related to changing specific view should be handled in that view(or you can use view model for you'r views) that can be easily manageable.
don't forget to make public api for each of your xib views that your controller can tell your views to change their state based on your model.
at last you can add your xib views to your storyboard controller and make outlet for them.
CodePudding user response:
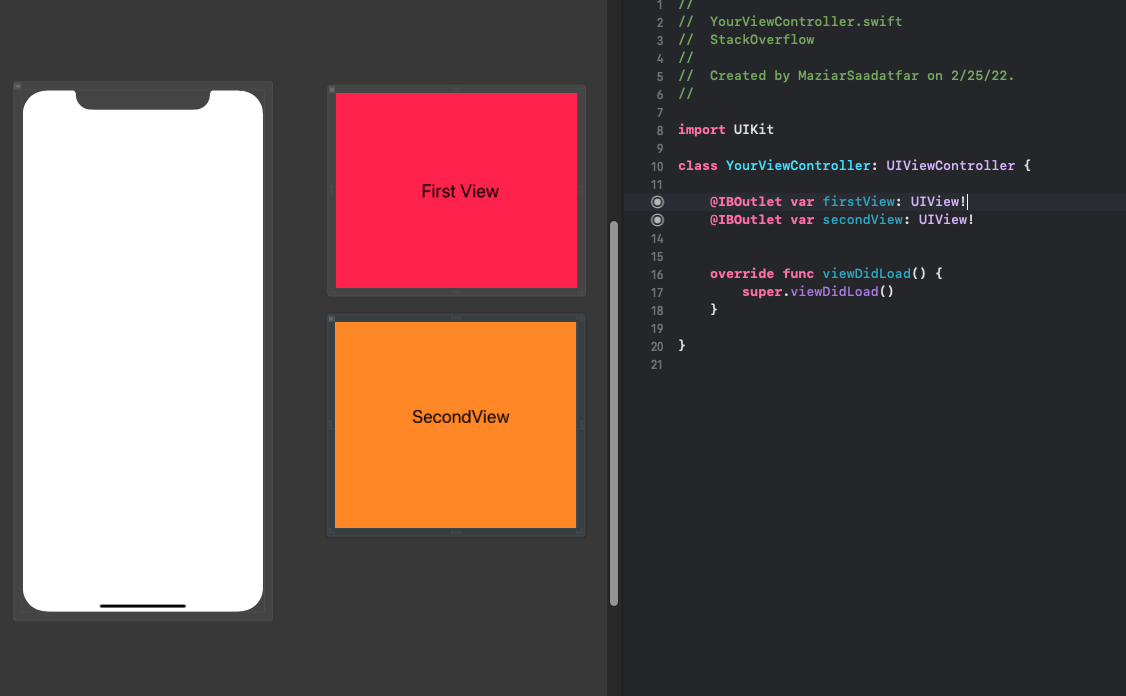
Also you can use all of your view in one xib such as the below pic:
just set frame or constraint in your code.
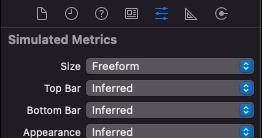
for all view you define you must set this property:
size -> freeform