Hi I am new to Angular and I want to bind my dropdown options with value as
[ { label: "name", value: "id"} ]
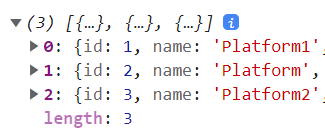
as in label should have the below names and the values as the below IDs ( in the image )
I have my backend data as
I want the id and name as my options value for the dropdown. Please if anyone could guide me
p.s I tried using map function but all I am getting in the options is [object object]
CodePudding user response:
You should use the map function
backendData.map(item => ({ label: item.name, value: item.id }));
The map function returns a newly created array, that is containing the mapped objects.
Here is a small mvp stackblitz: Stackblitz