How to programmatically align a textview, a seekbar and another textview in the same line in android studio?
Textview seekbar textview
I have written the following code snippet:
LinearLayout.LayoutParams sblayoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
sblayoutParams.setMargins(10, 100, 10, 10);
tv1.setText("0");
tv1.setBackgroundResource(R.color.yellow);
tv1.setLayoutParams(sblayoutParams);
sb1.setLayoutParams(sblayoutParams);
tv2.setText("100");
tv2.setBackgroundResource(R.color.green);
tv2.setLayoutParams(sblayoutParams);
LinearLayout sblinearLayout = findViewById(R.id.rootContainer);
// Add SeekBar to LinearLayout
if (sblinearLayout != null) {
sblinearLayout.addView(sb1);
sblinearLayout.addView(tv1);
sblinearLayout.addView(tv2);
}
The following is my XML file:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/rootContainer"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
</LinearLayout>
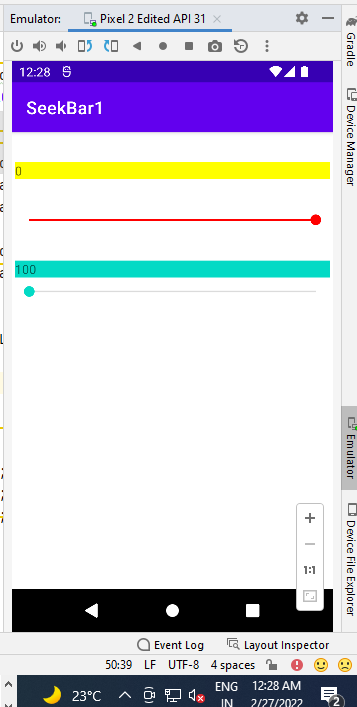
Current scenario:
CodePudding user response:
To adjust the margins of a view programmatically is not an easy job. You need to use the right LayoutParams for that view. To make things worst, there are bunch of them. One way that I know is using instanceof like the following:
if(tv1.getLayoutParams() instanceof LinearLayout.LayoutParams) {
Toast.makeText(this, "YES", Toast.LENGTH_SHORT).show();
}
You have to test with every single LayoutParams, so good luck with that. To make story short, in your context, you need to use LinearLayout.Params:
LinearLayout.LayoutParams tvparams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
tvparams.setMargins(10, 10, 10, 100); //left, top, right, bottom
LinearLayout.LayoutParams sbparams = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
sbparams.setMargins(10, 100, 10, 0); //left, top, right, bottom
TextView tv1 = new TextView(this);
tv1.setText("0");
tv1.setGravity(Gravity.CENTER);
tv1.setBackgroundColor(Color.YELLOW);
tv1.setLayoutParams(tvparams);
SeekBar sb1 = new SeekBar(this);
sb1.setMax(100);
sb1.setProgress(100);
sb1.setLayoutParams(sbparams);
LinearLayout layout = findViewById(R.id.rootContainer);
layout.addView(tv1);
layout.addView(sb1);
[EDIT]
If you just want to them in same spot, I recommend using xml like following:
seekbar.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_height="match_parent"
android:layout_width="match_parent"
android:text="Text"
android:gravity="left|center"
android:layout_gravity="center"
android:background="#999999"/>
<SeekBar
android:layout_height="match_parent"
android:layout_width="match_parent"
android:layout_gravity="center"/>
</FrameLayout>
And change a bit in your main layout to look like so:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@ id/rootContainer"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<include
android:layout_width="match_parent"
android:layout_height="wrap_content"
layout="@layout/seekbar" />
</LinearLayout>
CodePudding user response:
Currently the LinearLayout has android:orientation="vertical", so the Views appear one below the other.
If you want them to appear side by side, you should change the orientation to android:orientation="horizontal"
Or you can set the orientation programmatically:
sbLinearLayout.setOrientation(LinearLayout.HORIZONTAL)
Change the width to WRAP_CONTENT and set a weight so all three Views get a third of the available width:
LinearLayout.LayoutParams sblayoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
sblayoutParams.setMargins(10, 100, 10, 10);
sbLayoutParams.setWeight(1.0f);
tv1.setText("0");
tv1.setBackgroundResource(R.color.yellow);
tv1.setLayoutParams(sblayoutParams);
sb1.setLayoutParams(sblayoutParams);
tv2.setText("100");
tv2.setBackgroundResource(R.color.green);
tv2.setLayoutParams(sblayoutParams);
LinearLayout sblinearLayout = findViewById(R.id.rootContainer);
// Add SeekBar to LinearLayout
if (sblinearLayout != null) {
sblinearLayout.addView(tv1);
sblinearLayout.addView(sb1);
sblinearLayout.addView(tv2);
}