I want to put 2 Text in one Row. I do the following:
Row(crossAxisAlignment: CrossAxisAlignment.end, children: [
Flexible(
child: Text(text1,
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left)),
Flexible(
child: Text(text2,
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left)),
]),
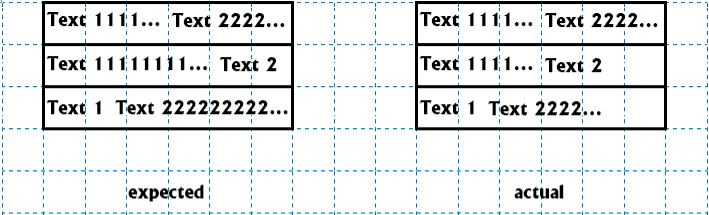
Here I have shown the result expected with overflows and actual:
None of the Text can expand more than half the total length of the Row, even if there is free space. How to implement the result I expect, despite the fact that the length of Text1 and Text2 may be different?
CodePudding user response:
mainAxisAlignment: MainAxisAlignment.spaceBetween,
add MainAxisAlignment.spaceBetween for row it will put space between the text aligning them to left and right.
CodePudding user response:
You can use the length of the strings to split the area available to each one using calculated flex values in Flexible. The result will not always be optimal with non monospaced fonts, but somehow you have to assign how many space should the texts occupy. You cloud use Expanded to fill the remaining available space, but it only works if you have a fixed width item and use Expanded on the other one.
Try this (setting width on the Container and red color is only for demonstration):
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
final text1 = 'Text111111111111111111';
final text2 = 'Text222';
return Container(
width: 200,
color: Colors.red,
child: Row(crossAxisAlignment: CrossAxisAlignment.end, children: [
Flexible(
flex: text1.length,
child: Text(text1,
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left)),
Flexible(
flex: text2.length,
child: Text(text2,
maxLines: 1,
overflow: TextOverflow.ellipsis,
textAlign: TextAlign.left)),
]));
}
}