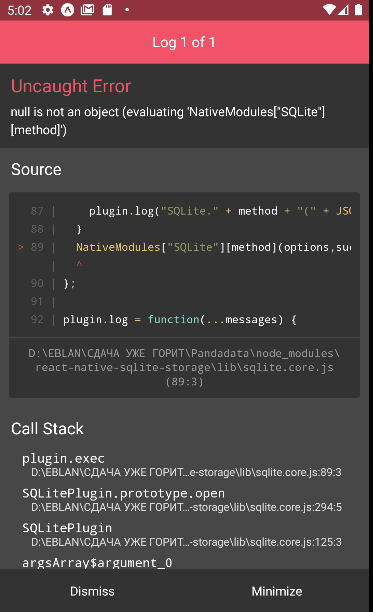
I made login page and now i'm trying to replace simple user.js to Sqlite Database (react-native-sqlite-storage). When i launch my project with database, i get this error.
My Code
import {openDatabase} from 'react-native-sqlite-storage';
var db = openDatabase({name : 'UserDatabase.db'});
const SignInScreen = ({navigation}) => {
const [userName, setuserName] = useState();
const [userContact, setuserContact] = useState();
const [userAddress, setuserAddress] = useState();
let register_user = () =>
{
console.log(userName, userContact, userAddress);
db.transaction(function(tx)
{
tx.executeSql(
'INSERT INTO table_user(user_name, user_name, user_password) VALUES(?, ?,?)',
[userName, userContact, userAddress],
(tx, result) =>
{console.log('Result', result.rowAffected);
if (result.rowAffected > 0)
{
onPress: () => navigation.navigate('HomeScreen')
}
}
)
})}
//And Button
<TouchableOpacity
style={styles.signIn}
onPress={() => {register_user}}
>
<Text> Check //Here linegradient 1)</Text>
</TouchableOpacity>
CodePudding user response:
The problem consist from creating connection in separate file (must be create in App).