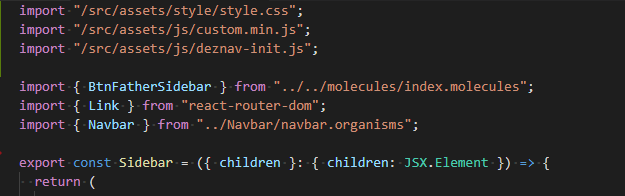
I have some css and js files that I try to import into a view in React with vite so that it loads the styles, but it doesn't load, and when I enter the view, I have to comment and uncomment the import in code for the styles to be read.
I leave a capture of how I import the files in the view.
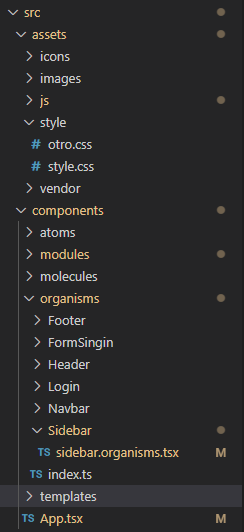
My folder tree.
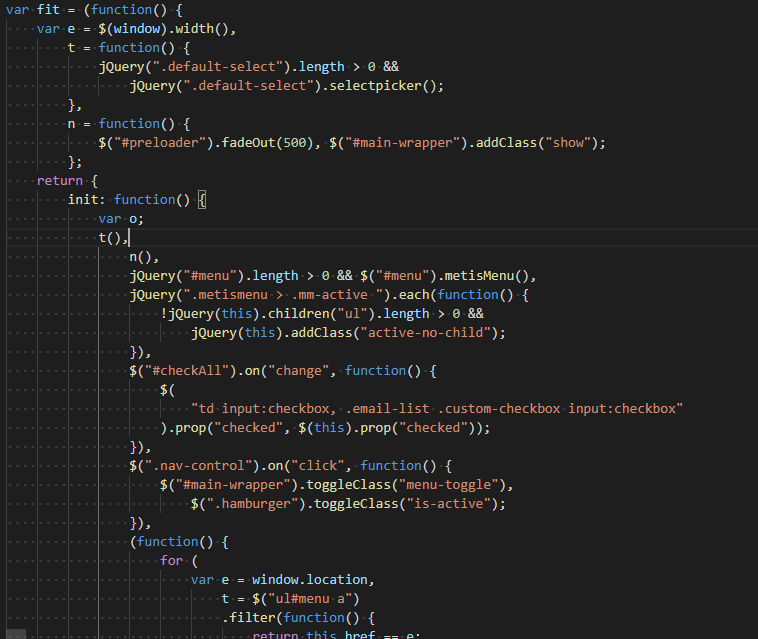
The js file "custom.min.js"
CodePudding user response:
The import path /src/* maybe is wrong. I may need more info, but if this file you've shown is inside the src folder then the import path is incorrect. To be explicit, you need a relative path to any .css files.
Now I may be mistaken, but the js imports need to be named. I can see you're using TypeScript and you're using import statements, so I am only guessing but you'll need to name the import or import the specific "thing" you export in the js files. This can look like the following:
import fit from "/src/assets/js/*";
or
import { fit } from "/src/assets/js/*";
and the export in the custom.min.js file should look like:
export default fit;
or
export { fit };
Now for your .css and .js, if this is your directory:
__src
|___ assets
|
|___ components
|
|
|___ App.tsx
|___ App.css
|___ ...(everything else that lives in `src/` from a `create-react-app`)
then you will need to import the .css file like so into the App.tsx:
import "./assets/style/style.css"
You can optionally leave out the extension, but I am not 100% sure for .css files.
Hope this helps!
CodePudding user response:
In case you're trying to use an absolute path for your imports, you need to remove the backslash before the 'src'.
In your case, the imports are prefixed with '/' so it looks for the 'src' folder inside the current directory, 'src/components/organisms/sidebar/src/{your imports}'.
Choosing between relative and absolute imports is a matter of a personal opinion as they both have trade-offs, this will make it clearer, and this.