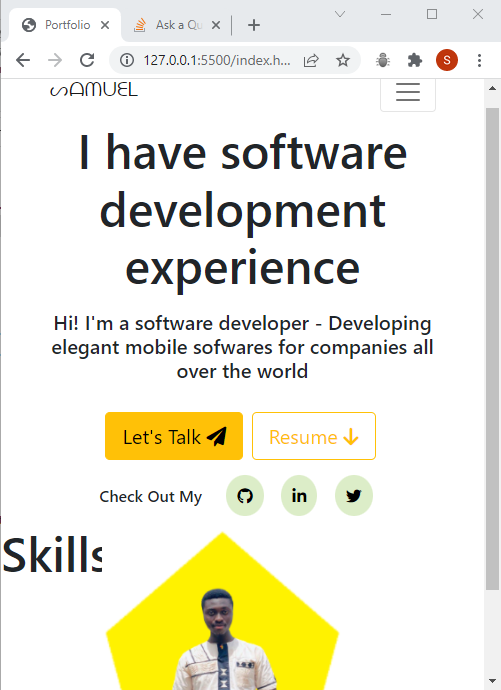
In the picture below you can see that my Skills text is in the section where it is not supposed to be which is the home-section
 In the above picture, you can see that Skills has appeared in the section of the home. Note that I used Bootstrap row to style my content
In the above picture, you can see that Skills has appeared in the section of the home. Note that I used Bootstrap row to style my content
Below is the html code ------- <-- I added bootstrap -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Portfolio</title>
<link
href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link rel="stylesheet" href="styles.css" />
<script
src="https://kit.fontawesome.com/29ea37403a.js"
crossorigin="anonymous"
></script>
</head>
<body>
<section id="home-section">
<nav >
<h1 >ᔕᗩᗰᑌᗴᒪ</h1>
<button
type="button"
data-bs-toggle="collapse"
data-bs-target="#navbarNav"
aria-controls="navbarNav"
aria-expanded="false"
aria-label="Toggle navigation"
>
<span ></span>
</button>
<div id="navbarNav">
<ul >
<li >
<a href="#">Home</a>
</li>
<li >
<a href="#">Skills</a>
</li>
<li >
<a href="#">Projects</a>
</li>
<li >
<a href="#">Contact</a>
</li>
</ul>
</div>
</nav>
<div >
<div >
<div >
<h1 >I have software development experience</h1>
<h5 >
Hi! I'm a software developer - Developing elegant mobile sofwares
for companies all over the world
</h5>
<div >
<button
type="button"
>
Let's Talk <i ></i>
</button>
<button
type="button"
>
Resume <i ></i>
</button>
</div>
<div >
<h6>Check Out My
<div id="github"><a href="https://github.com/samtuga1" ><i ></i></a></div>
<div ><a href=""><i ></i></a></div>
<div ><a href="https://twitter.com/twusami"><i ></i></a> </div>
</h6>
</div>
</div>
</div>
<div >
<img
src="assets/portfolio-image.png"
alt="A picture of me"
/>
</div>
</div>
</section>
<section title="skill-section">
<h1>Skills</h1>
</section>
<script
src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</body>
</html>
Below is my css styling
/* Home Section */
#home-section{
padding-left: 10%;
padding-right: 10%;
}
h1{
text-align: left;
font-size: xxx-large;
}
.personal-photo{
position: absolute;
margin-left: 11%;
}
.btn{
margin-top: 15px;
}
.home-description{
text-align: left;
padding: 2% 0;
}
.home-button{
margin-right: 4px;
}
.home-icon{
color: black;
}
.home-icon-container#github{
margin-left: 20px;
}
.home-icon-container{
margin-top: 15px;
margin-right: 13px;
padding: 11px;
border-radius: 100%;
background-color: #dcedc8;
display: inline-block;
}
/* skill-section */
#skill-section{
background-color: gold;
padding: 5% 10%;
}
/* media-queries */
@media (min-width: 500){
.personal-photo{
width: 0px;
}
}
@media (max-width: 768px){
h1.home-title{
text-align: center;
}
.home-description{
text-align: center;
}
.button-con{
text-align: center;
}
.links{
text-align: center;
}
.personal-photo{
width: 50%;
}
}
CodePudding user response:
The image has a display property of 'absolute'. MDN.
It may need more of a margin to avoid covering up the text, but you're probably better off using a different way to position the image instead of using absolute.
