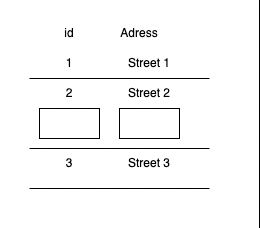
I want to create a table where the rows are clickable. When a row is clicked, I want to show input fields.
CodePudding user response:
For row click you need to add click event handler for each row like,
<tr key={el.id} data-rowid={el.id} onClick={() => { showInputHandler(el.id) }}>
Then you need to check the selected id and store it in the state like,
const showInputHandler = (id) => {
setShowInput((prev) => {
if (prev === id) {
return;
}
return id;
});
};
Then add condition to display the input,
{showInput === el.id && <div>Some input</div>}
Forked Sandbox: