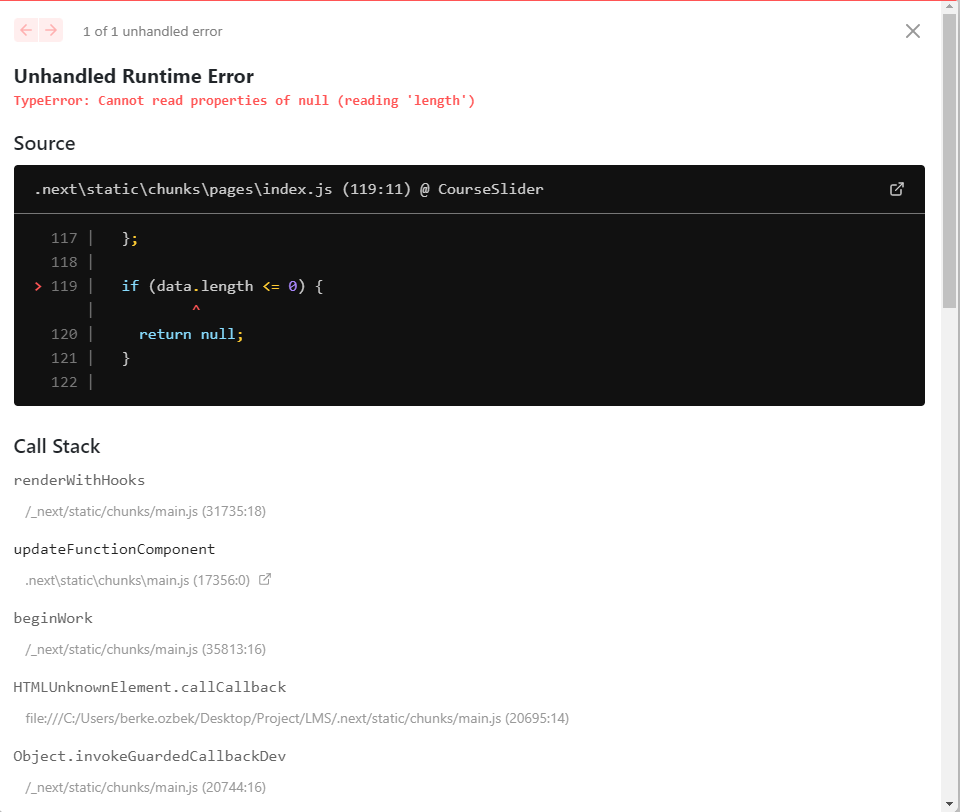
I am getting such an error in nextjs files:
117 | };
118 |
> 119 | if (data.length <= 0) {
| ^
120 | return null;
121 | }
122 |
if I want to show it with a photo, it is as follows:
The project works on different computers, but it doesn't work on me. How do I fix this error?

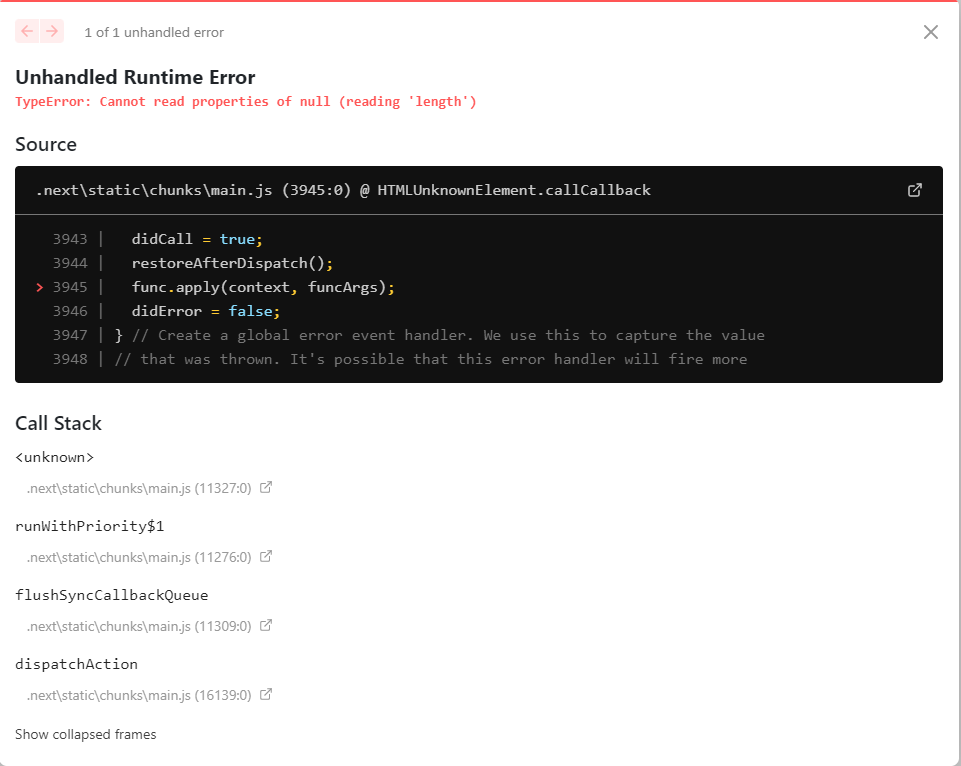
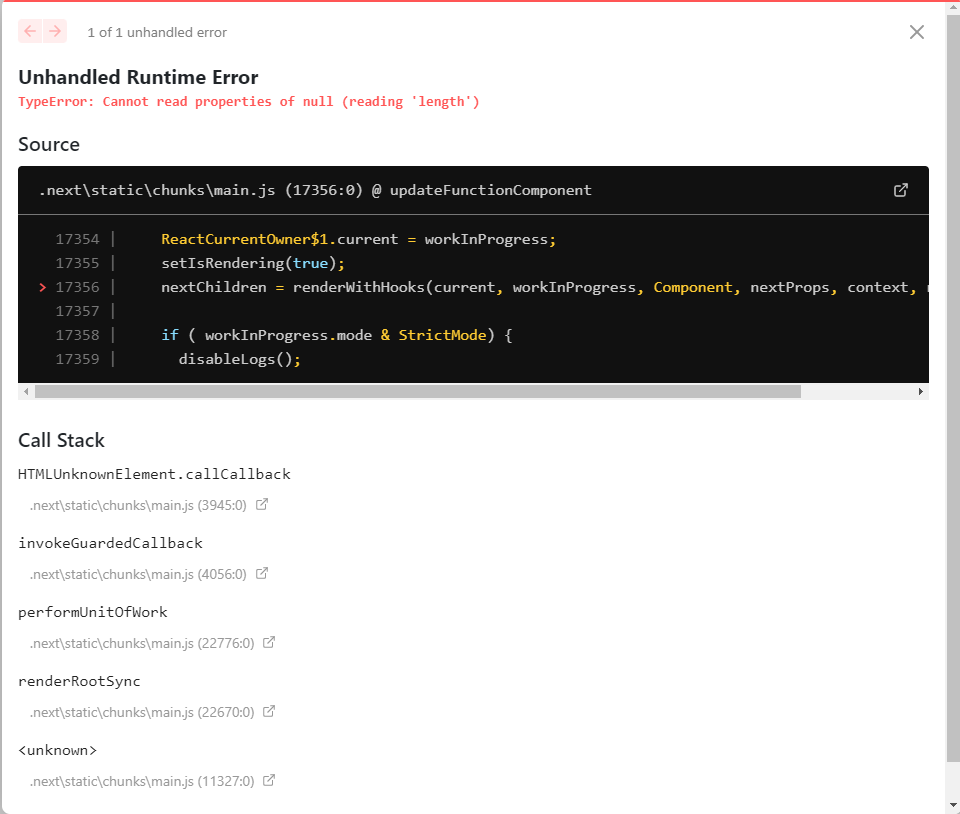
i also encounter different errors every time I refresh the page.

17354 | ReactCurrentOwner$1.current = workInProgress;
17355 | setIsRendering(true);
> 17356 | nextChildren = renderWithHooks(current, workInProgress, Component, nextProps, context, renderLanes);
17357 |
17358 | if ( workInProgress.mode & StrictMode) {
17359 | disableLogs();
CodePudding user response:
Use this way
if (data?.length <= 0) {
//any code
}
CodePudding user response:
It's throwing that error because there is no data length to read.
Try this instead:
if (!data.length) {
return null
}
