I am currently working some React Class Component Code and wanna do a props drilling to allow the child functional component call alert functions in the parent Component.
Specifically, I am doing the following:
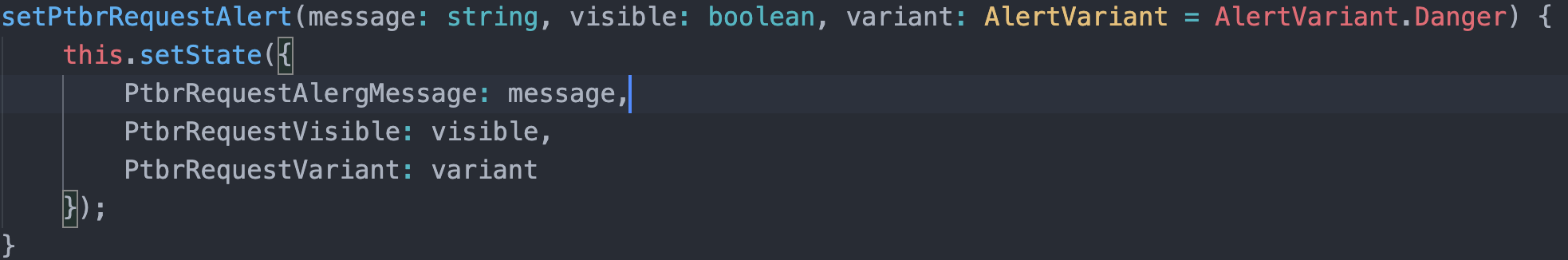
In this class constructor, I made the binding:
this.setPtbrRequestAlert = this.setPtbrRequestAlert.bind(this);
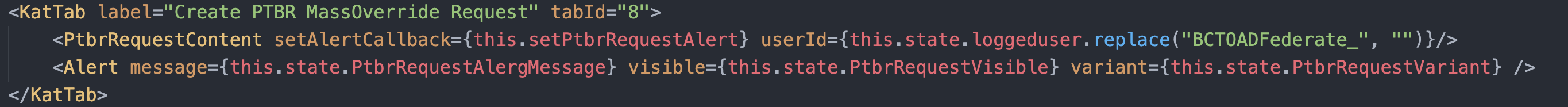
And in the section where I pass down the props function, I did this:

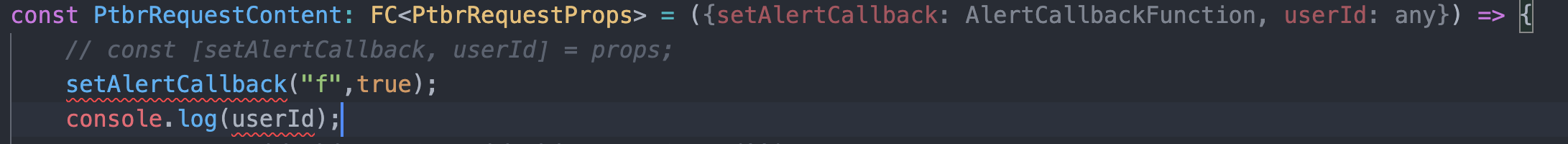
However, in the child component, props passed are destructured but I am not able to use them in the functional component as these props are not found.

Can somebody explain what is wrong with this props drilling? Why am I not able to reference these values by desturturing them in the functional child component and if there is a way to address it?
I know somebody may wanna suggest refactor all the codes to functional component but I am trying not to mess around with Prod code right now. I want to gracefully implement new features with functional component and refactor old codes in the future gradually. Thanks in advance!
CodePudding user response:
You've written code which is renaming the props inside the child component. When you do this:
({setAlertCallback: AlertCallbackFunction, userId: any}) => {
That's not doing typescript, that's doing destructuring with renaming. It's the equivalent of:
(props) => {
let AlertCallbackFunction = props.setAlertCallback;
let any = props.userId
So when you try to interact with setAlertCallback you can't, because you've renamed it AlertCallbackFunction instead.
You want do do:
({ setAlertCallback, userId }: {setAlertCallback: AlertCallbackFunction, userId: any}) => {