I am having trouble bounding my ListView in QML.
I have taken the example provided by Qt (slightly modified but the exact code from the Qt example has the same issue), and tried to integrate it into my window.
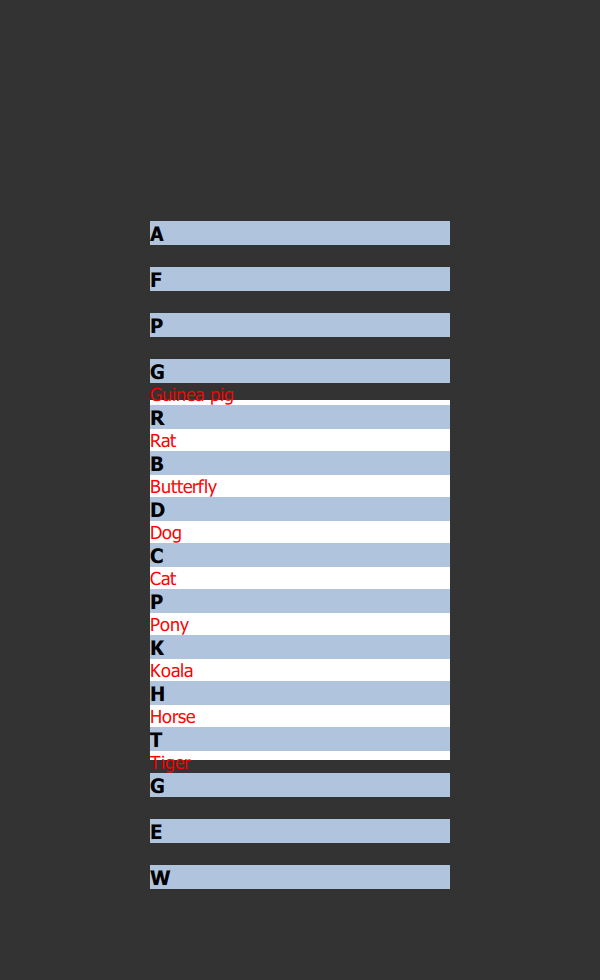
As you can see in the image below, the ListView is supposed to be the size on the white Rectangle in the middle, yet the section headers are always visible, and the list elements are visible until completely out of the container Rectangle ("Guinea Pig" and "Tiger" are completely visible, although one would expect them to be only half visible)
I am sure the error is trivial, but i have tried all sorts of anchors and container types, but can't resolve this issue.
Here is the code :
import QtQuick 2.11
import QtQuick.Controls 2.4
import QtQuick.Window 2.11
Window {
id: myWindowId
flags: Qt.FramelessWindowHint
visible: true
x: 0
y: 0
width: 600
height: 980
color: "#333333"
Rectangle {
id: container
x: 150
y: 400
width: 300
height: 360
ListModel {
id: animalsModel
ListElement { name: "Ant"; size: "Tiny" }
ListElement { name: "Flea"; size: "Tiny" }
ListElement { name: "Parrot"; size: "Small" }
ListElement { name: "Guinea pig"; size: "Small" }
ListElement { name: "Rat"; size: "Small" }
ListElement { name: "Butterfly"; size: "Small" }
ListElement { name: "Dog"; size: "Medium" }
ListElement { name: "Cat"; size: "Medium" }
ListElement { name: "Pony"; size: "Medium" }
ListElement { name: "Koala"; size: "Medium" }
ListElement { name: "Horse"; size: "Large" }
ListElement { name: "Tiger"; size: "Large" }
ListElement { name: "Giraffe"; size: "Large" }
ListElement { name: "Elephant"; size: "Huge" }
ListElement { name: "Whale"; size: "Huge" }
}
// The delegate for each section header
Component {
id: sectionHeading
Rectangle {
width: container.width
height: childrenRect.height
color: "lightsteelblue"
Text {
text: section
font.bold: true
font.pixelSize: 20
}
}
}
ListView {
id: view
anchors.top: parent.top
anchors.bottom: parent.bottom
width: parent.width
model: animalsModel
delegate: Text { text: name; font.pixelSize: 18; color: "red" }
section.property: "name"
section.criteria: ViewSection.FirstCharacter
section.delegate: sectionHeading
}
}
}
Please could someone tell me the correct way to display this ListView ?
CodePudding user response:
You are simply missing the clip property. That tells the object to prevent child objects from drawing outside of its borders. clip is set to false by default because most of the time its not needed and has a little bit of a performance hit.
ListView {
clip: true
...
}