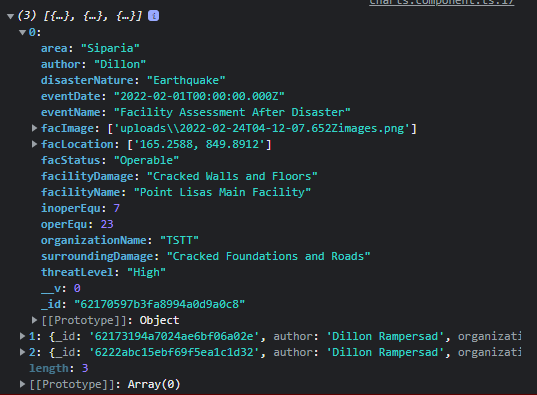
I am trying to access data from the collection to display in a chart using chart.js and MEAN stack. I am retrieving the collection of data stored in the database but when i try displaying a specific data variable it does not show anything. This is the collection of data being logged:
and this is the component typescript code associated:
ngOnInit(): void {
this.chartService.noOfEqu().subscribe(res=>{
console.log(res);
let areaCode = res['list'].map(res=>res.areaCode)
let inoperEqu = res['list'].map(res=>res.inoperEqu)
let operEqu = res['list'].map(res=>res.operEqu)
let date = res['list'].map(res=>res.eventDate)
let Dates = []
date.forEach((res) => {
let jsdate = new Date(res *1000)
Dates.push(jsdate.toLocaleTimeString('en', {year: 'numeric', month: 'short', day:'numeric' }))
});
console.log(Dates)
console.log(areaCode)
})
}
}
However the Dates and Area Code does not display in the console.
CodePudding user response:
remove the "list" and replace areaCode with area
ngOnInit(): void {
this.chartService.noOfEqu().subscribe(res=>{
console.log(res);
let areaCode = res.map(res=>res.area)
let inoperEqu = res.map(res=>res.inoperEqu)
let operEqu = res.map(res=>res.operEqu)
let date = res.map(res=>res.eventDate)
let Dates = []
date.forEach((res) => {
let jsdate = new Date(res *1000)
Dates.push(jsdate.toLocaleTimeString('en', {year: 'numeric', month: 'short', day:'numeric' }))
});
console.log(Dates)
console.log(areaCode)
})
}
}