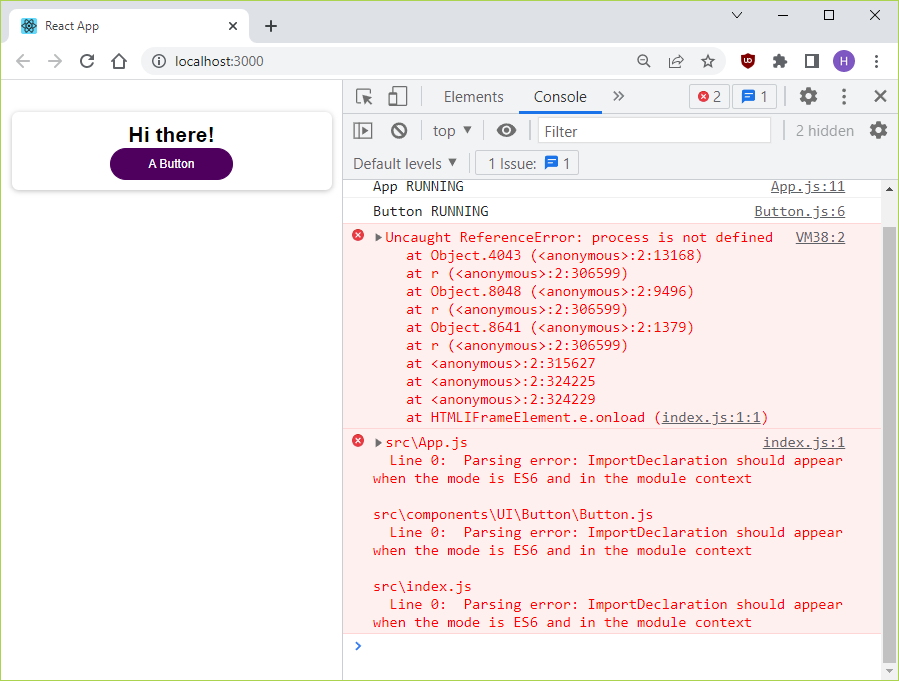
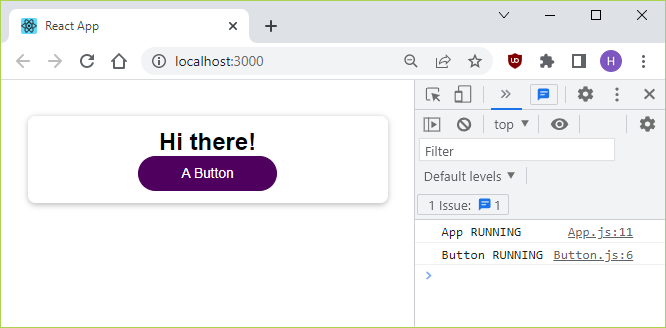
For a simple project, when running npm install and npm start, my
default web browser1 opens, and I hit F12 to see
two types of error messages in the console.
As you can see, the error messages are:
Uncaught ReferenceError: process is not defined, andLine 0: Parsing error: ImportDeclaration should appear when the mode is ES6 and in the module context.
What should I do to rectify these errors?
I believe these errors are related to ReactJS, which under the hood uses Webpack.
I have seen these errors elsewhere, sometimes with a reference to version issues for ReactJS and/or Webpack. For more examples, see the list of references below. Some of those links (questions) might be related to the issues here, but I am not sure.
I provide my .eslintrc.json and package.json files below.
But since they will hardly be sufficient to reproduce the error, here
is a link to
a zip file containing all the necessary project files.
2
.eslintrc.json :
{
"env": {
"browser": true,
"es2021": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"react"
],
"rules": {
"no-unused-vars": [
"warn",
{
"argsIgnorePattern": "^_",
"varsIgnorePattern": "^_"
}
]
}
}
package.json :
{
"name": "Uncaught ReferenceError",
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.4.1",
"@testing-library/user-event": "^7.2.1",
"react": "^17.0.2",
"react-dom": "^17.0.2",
"react-scripts": "4.0.3"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version"
]
},
"devDependencies": {
"eslint": "^7.32.0",
"eslint-plugin-react": "^7.29.2"
}
}
References
- Zip file containing the needed project files
- React Uncaught ReferenceError: process is not defined
- Is this the bug of react-error-overlay?
- process is not defined on hot reload
- bug: Uncaught ReferenceError: process is not defined
- Line 0: Parsing error: Cannot read property 'map' of undefined
- React Typescript: Line 0: Parsing error: Cannot read property 'name' of undefined
1 Google Chrome Version 98.0.4758.102, 64-bit. Running on Windows 10.
2
Install the project (locally) by running npm install – this may
take about 5-9 minutes.
Then run npm start to open the project in the default web browser.
CodePudding user response:
Update all npm packages to their latest versions
Consider updating all npm packages to their latest versions.
The purpose is to decrease the risk of getting version conflicts.
A. Globally install npm-check-updates
In the command line, run: 1
npm install --global npm-check-updates
B. Check for the latest versions
Now preview what packages npm-check-updates would upgrade. Run:
2
npm-check-updates
If that list looks OK, go ahead and write the latest package versions
to your package.json by running:
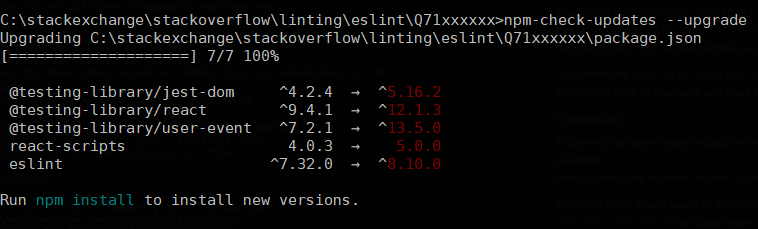
npm-check-updates --upgrade
Here is what it looks like in Windows 10:
C. Install the latest versions
In the command line, run: 3
npm install
D. Check for errors in the browser and/or in the terminal
In the command line, run:
npm start
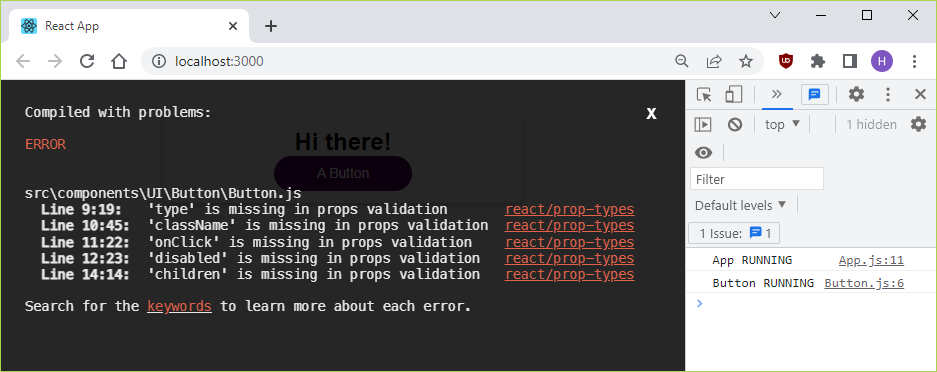
The browser now displays no less than five errors.
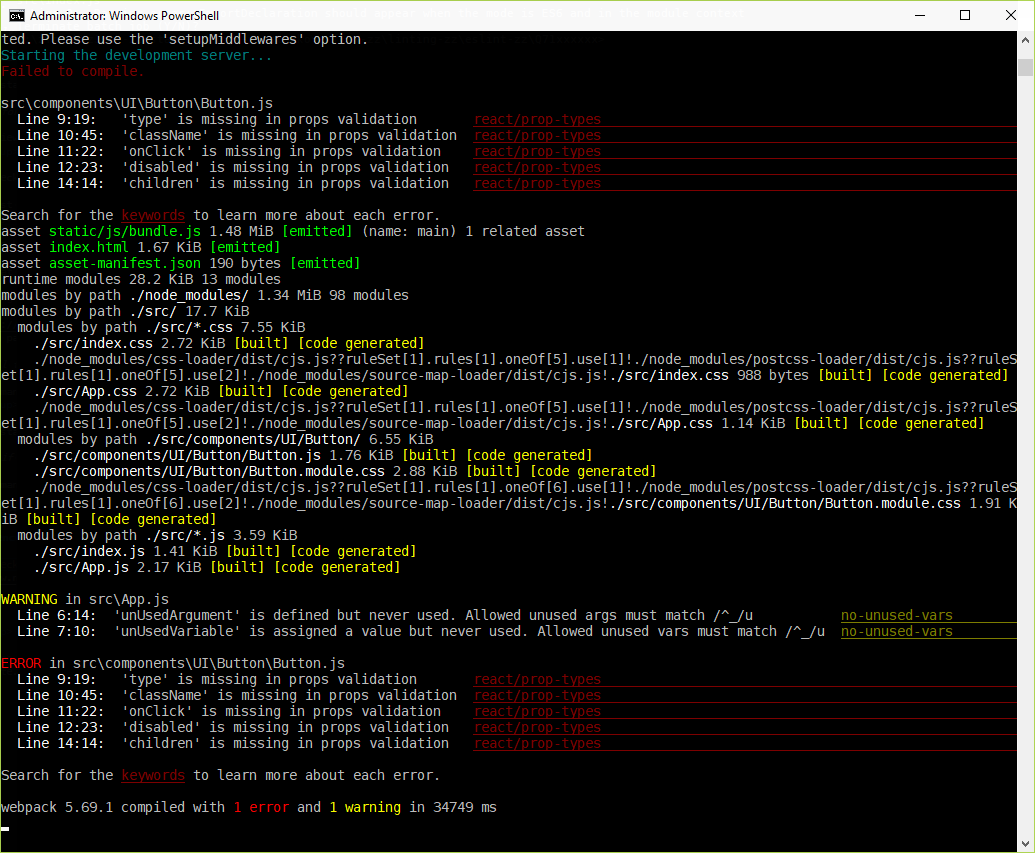
The terminal confirms the five errors.
Wow. This looks really, really bad, doesn't it?
Nope. Fear not! – All you need to do now is close the server
(Ctrl C) and run npm start once more!
Now there are no errors in the browser.
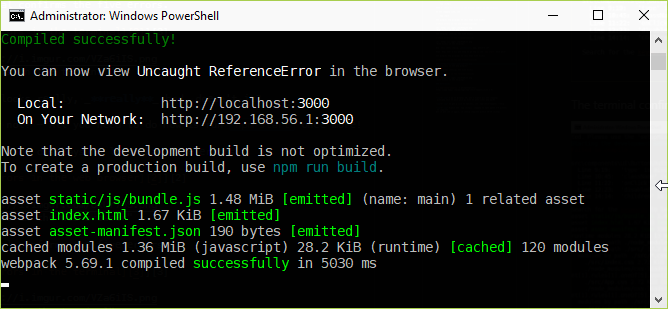
And the terminal says Compiled successfully!
Yay!
A note about purging package-lock.json and node_modules
I wholeheartedly embrace a frequent use of the npm install command.
As soon as there is a slightest change to package.json or any other
configuration file – such as .eslintrc.json – the npm install
command should immediately be run.
By contrast, I have never ever seen anything gained by deleting the
package-lock.json file and/or the node_modules directory.
4
Reference
1 I am on Windows 10, but I expect all the commands provided here to work just as fine on both Linux and macOS.
2 To get a list of options, run npm-check-updates --help.
3 Expect the npm install command to take about 3-8 minutes
to complete.
But if you run it again, it should complete in about 10-15 seconds.
4 I would love to see a reproducible project for which:
- You run
npm install(and thennpm start). - You delete
package-lock.jsonand/ornode_modules. - You run
npm installagain. - Any improvement is observed.
I have never seen any such example reported.
Every time you try this recipe, you will pay a penalty cost of
5-10 minutes of your precious time.