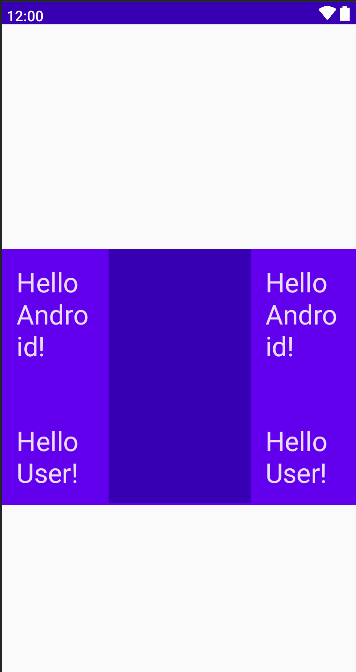
I am wanting to build the following layout in Compose:
I have written the following code for this:
@Composable
fun MainScreenContent(){
Surface(
color = MaterialTheme.colors.primary,
modifier = Modifier
.wrapContentWidth(Alignment.CenterHorizontally)
.wrapContentHeight(Alignment.CenterVertically)
) {
Row() {
Column(Modifier.weight(0.3F)) {
Greeting("Android")
Spacer(Modifier.padding(16.dp))
Greeting("User")
}
Surface(modifier = Modifier.weight(0.4F),
color = MaterialTheme.colors.primaryVariant,
){
Spacer(Modifier.padding(16.dp))
}
Column(Modifier.weight(0.3F)) {
Greeting("Android")
Spacer(Modifier.padding(16.dp))
Greeting("User")
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!",
Modifier
.padding(16.dp), fontSize = 30.sp)
}
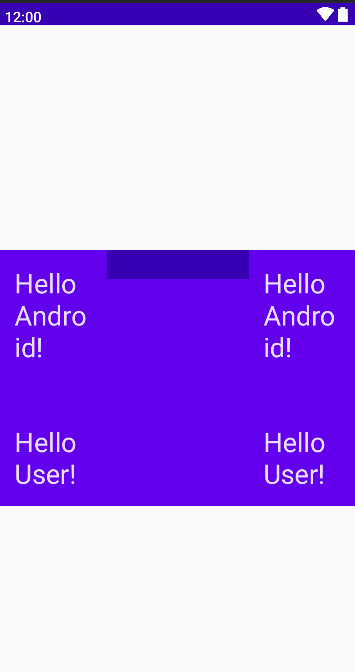
But with this, I am getting the following output:
How can I achieve the objective?
CodePudding user response:
Set the parent Surface's height to IntrinsicSize.Max, and add fillMaxHeight() to the inner Surface's modifier.
@Composable
fun MainScreenContent() {
Surface(
...,
modifier = Modifier
.wrapContentWidth(Alignment.CenterHorizontally)
.height(IntrinsicSize.Max),
) {
Row {
...
Surface(
modifier = Modifier
.weight(0.4F)
.fillMaxHeight(),
color = MaterialTheme.colors.primaryVariant,
) {
Spacer(Modifier.padding(16.dp))
}
...
}
}
}