I have a questions regarding on how to configure the JSP file for the 500 error page.
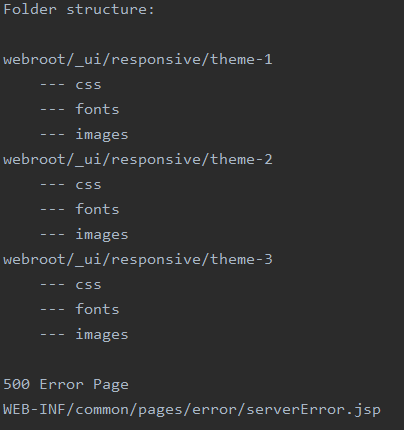
In this scenario, there are multiple themes with a folder structure described below. All the themes in question use this JSP, but I would need to find a way to change the logo dynamically, so it is not hardcoded in the JSP as well as the css file for this particular JSP file.
As I tested I see that I cannot use cms tags or templates inside this particular page.
<c:url value="/_ui/responsive/theme-moveit/images/moveit_logo.jpg" var="logo" />
<c:url value="/_ui/responsive/theme-hausmannHaensgen/images/hausmannHaensgen_logo.png" var="logo2" />
<div >
<a href="${pageContext.request.contextPath}">
<img src="${logo}" alt="MoveIT24">
<img src="${logo2}" alt="hausmannHaensgen">
</a>
</div>
I was wondering on how could I find a way to differentiate between the two themes so I can condition which logo should be shown. The same idea should be apllied to switch some colors.
Any suggestions are highly appreciated, thanks!
CodePudding user response:
I found a solution by using a hidden input and got the URL:
<input id="themeName" type="hidden" value="${pageContext.request.serverName}">
I used the server name in a JS function and changed the logo accordingly and created a link tag to use the correct css file.