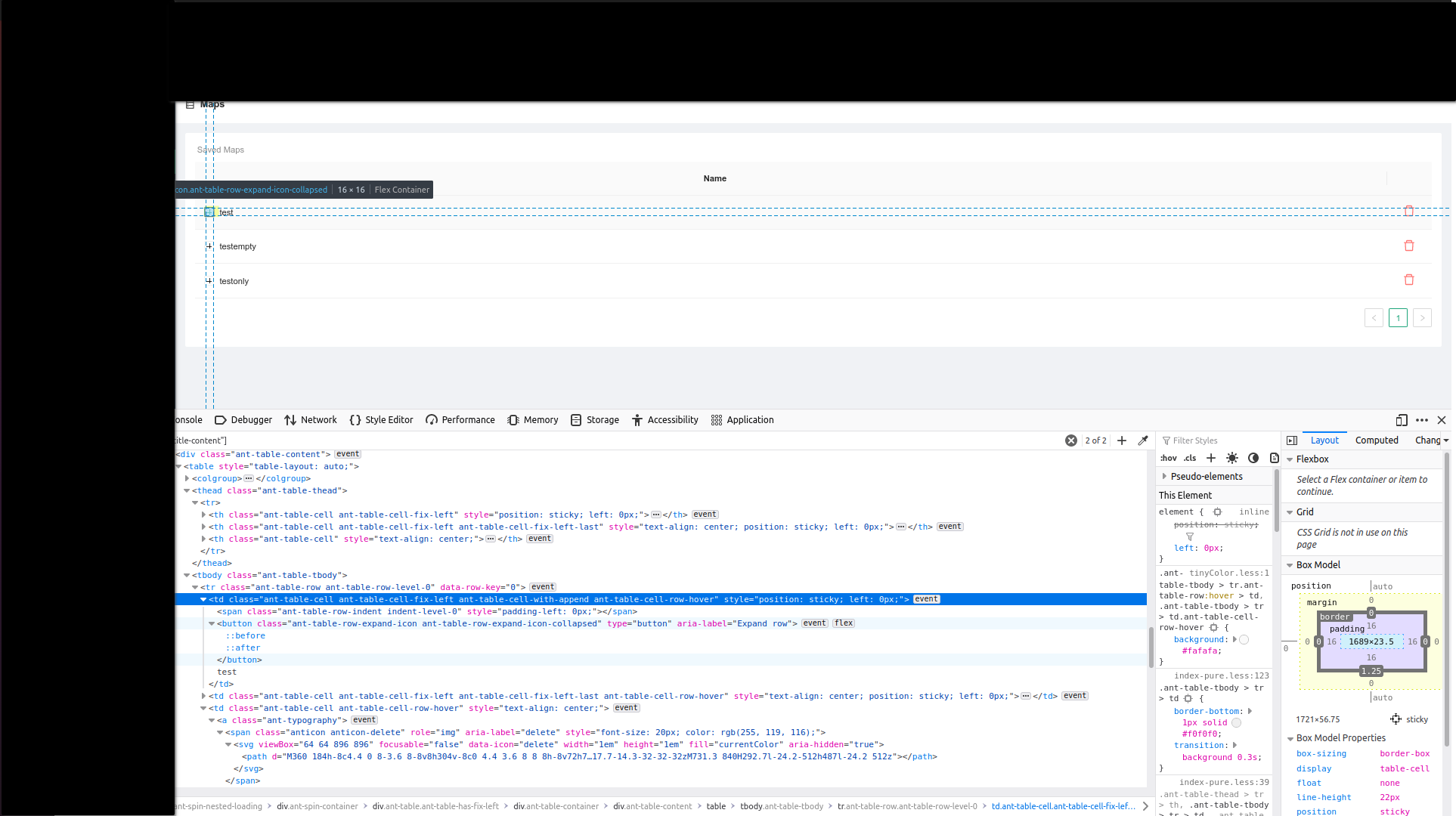
I want to click on an expand button which beside it the text is test.

outer HTML
<td style="position: sticky; left: 0px;"><span style="padding-left: 0px;" ></span><button type="button" aria-label="Expand row"></button>test</td>
I have tried this XPath and it is not working:
//button[@aria-label='Expand row']//span[text()="test"]
CodePudding user response:
I got it now:
//td[text()='test']//button[@class='ant-table-row-expand-icon ant-table-row-expand-icon-collapsed']
CodePudding user response:
There are some handy google chrome extensions that are useful for finding awkward xpaths. I quite like TruePath, can right click on elements, copy across and try a few iterations of xpaths very quickly. I know this isn't what you are looking for and issue is solved but it's one of the tools I use everyday and might help for similar in future.
