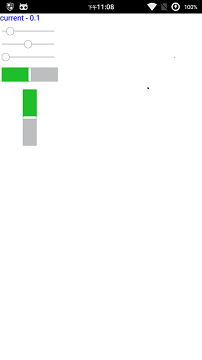
Mobile phone interface:

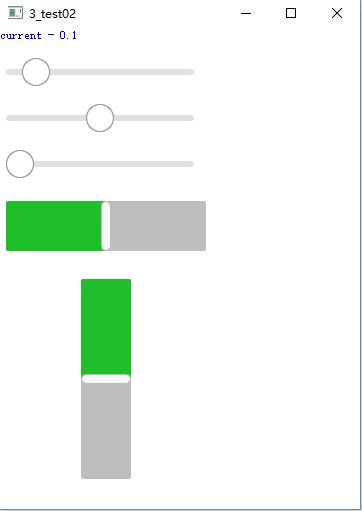
PC interface:

For samsung I9300 program is as follows, mobile phones and ROM for CM13, 6.0 system, want to know how to fill the screen
The main. CPP
# include & lt; QGuiApplication>
# include & lt; QQmlApplicationEngine>
# include & lt; QtQuick/QQuickView>
Int main (int arg c, char * argv [])
{
QGuiApplication app (arg c, argv);
QQuickView viewer;
Viewer. SetSource (QUrl (" QRC:/main. QML "));
Viewer. SetMinimumSize (QSize (360, 480));
Viewer. The show ();
Return the app. The exec ();
}
Mian. QML
import QtQuick 2.7The import QtQuick. Windows 2.2
The import QtQuick. Controls 2.0
The import QtQuick. Controls. Styles section 1.4
The import QtQuick. Dialogs 1.2
The Row {
Anchors. RightMargin: 0
Anchors. BottomMargin: 0
Anchors. LeftMargin: 0
Anchors. TopMargin: 0
Anchors. The fill: parent
Spacing: 20
The Column {
Width: 200
Spacing: 16
The Text {
Id: sliderStat
Color: blue ""
Text: "the current 0.1"
}
The Slider {
Width: 200
Height: 30
StepSize: 0.01
Value: 0.1
OnValueChanged: {
SliderStat. Text="current" + value
}
}
The Slider {
Width: 200
Height: 30
Orientation: Qt. Horizontal
Clip: false
Visible: true
From: 0
To: 100
StepSize: 1
Value: 50
}
The Slider {
Id: customGrooveAndHandle
Width: 200
Height: 30
StepSize: 0.1
Value: 0
//groove: Rectangle {
//}
}
The Slider {
Id: control
Value: 0.5
Background: a Rectangle {
X: control leftPadding
Y: control. TopPadding + control. AvailableHeight/2 - height/2
ImplicitWidth: 200
ImplicitHeight: 4
Width: control availableWidth
Height: 50//implicitHeight
The radius: 2
Color: "# bdbebf
"
A Rectangle {
Width: control. VisualPosition * parent. Width
Height: the parent height
Color: "# 21 be2b
"The radius: 2
}
}
Handle: Rectangle {
X: control. LeftPadding + control. VisualPosition * (control) availableWidth - width)
Y: control. TopPadding + control. AvailableHeight/2 - height/2
ImplicitWidth: 10
ImplicitHeight: 50
The radius: 10
Color: control. Pressed? "# f0f0f0" : "# f6f6f6
"Border color: "# bdbebf
"}
}
The Slider {
Id: control1
Value: 0.5
Orientation: Qt. Vertical
Background: a Rectangle {
X: control1. LeftPadding + control1. AvailableWidth/2 - width/2
Y: control1 topPadding
ImplicitWidth: 200//implicit
ImplicitHeight: 200
Width: 50
Height: control1 availableHeight////50 implicitHeight
The radius: 2
Color: "# bdbebf
"
A Rectangle {
Width: parent. Width//control1. VisualPosition * parent. Width
Height: control1. VisualPosition * parent. Height
Color: "# 21 be2b
"The radius: 2
}
}
Handle: Rectangle {
X: control1. LeftPadding + control1. AvailableWidth/2 - width/2
Y: control1. BottomPadding + control1. VisualPosition * (control1. AvailableHeight - height)
ImplicitWidth: 50
ImplicitHeight: 10
The radius: 10
Color: control1. Pressed? "# f0f0f0" : "# f6f6f6
"Border color: "# bdbebf
"}
}
}
}
CodePudding user response:
Control property is set downCodePudding user response:
Qt bring quickview routines that nearly as long as the set of 320 * 480, packed into mobile phones run only occupy the top left corner 320 * 480, feeling good pit, the building Lord solved? Excuse me?CodePudding user response:
Use layout managers, QGridLayout, you of the controls on the layout managerCodePudding user response:
Set the horizontal and vertical strategy