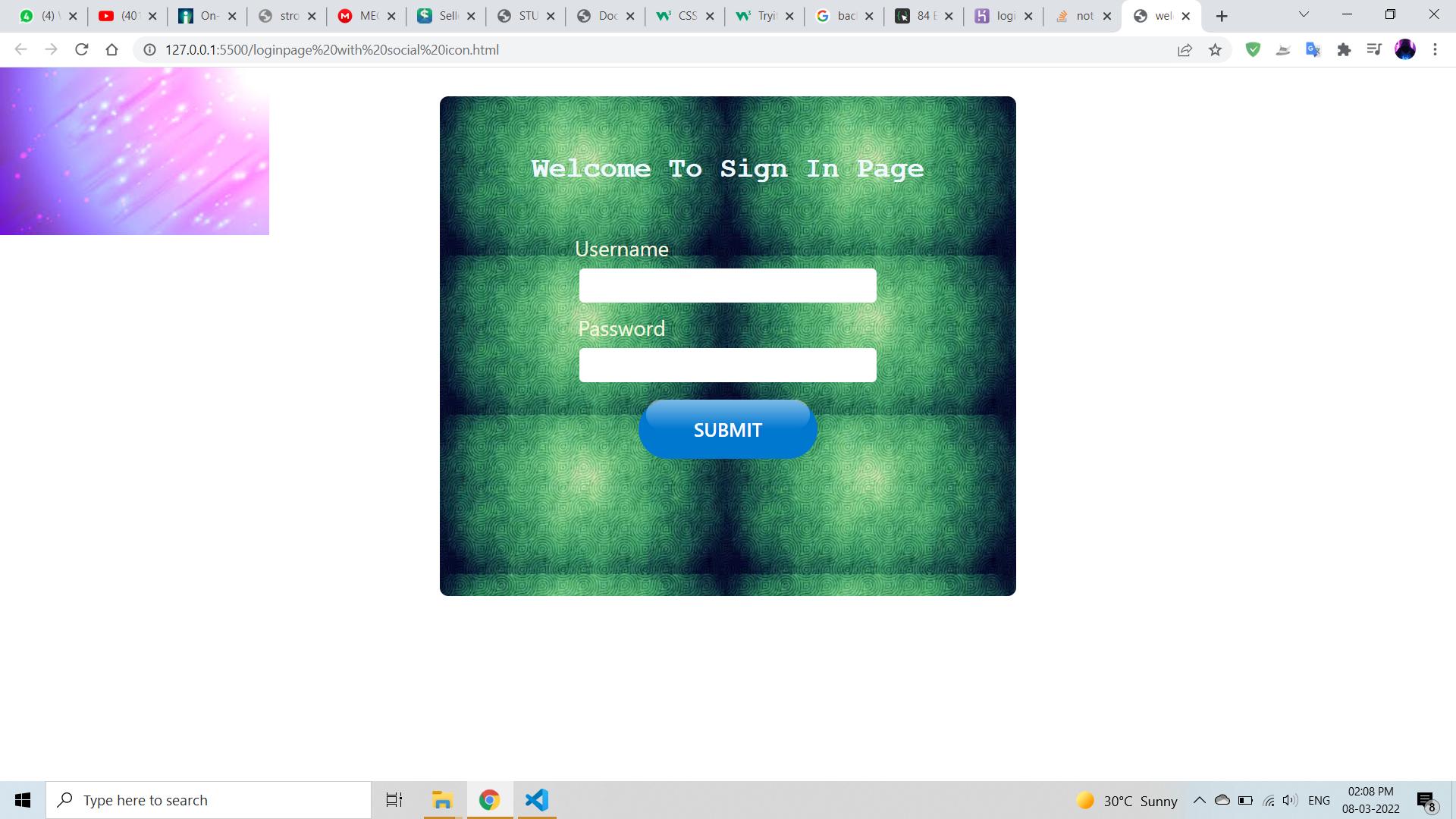
I have done many ways to solve this problem but not able to solve it. i have tried all properties of background image but it doesnt works. So kindly help me to solve my document. I have done many ways to solve this problem but not able to solve it. i have tried all properties of background image but it doesnt works. So kindly help me to solve my document. I have done many ways to solve this problem but not able to solve it. i have tried all properties of background image but it doesnt works. So kindly help me to solve my document.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>welcome to designing world</title>
<style>
body{
background-image: url(back.jpg);
background-repeat:no-repeat;
}
.container{
padding: 0;
margin: auto;
text-align: center;
position: relative;
background-image:url(login.jpg);
width: 40%;
height:70vh;
z-index:4;
border-radius: 9px;
}
.head h3{
position: relative;
top: 60px;
color: aliceblue;
font-family: 'Courier New', Courier, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size:30px;
text-transform: capitalize;
}
form{
position: relative;
top: 70px;
}
input{
padding:10px;
border-top: 0cm;
border: 0px;
width:22em;
border-radius:5px;
}
label{
color: beige;
position: relative;
right:5em;
bottom: 7px;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size:1.4em ;
}
.h{
font-family: 'Times New Roman', Times, serif;
font-size:18px;
text-transform: uppercase;
}
.button-71 {
background-color: #0078d0;
border: 0;
border-radius: 56px;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: system-ui,-apple-system,system-ui,"Segoe UI",Roboto,Ubuntu,"Helvetica Neue",sans-serif;
font-size: 20px;
font-weight: 600;
outline: 0;
padding:30px;
position: relative;
text-align: center;
text-decoration: none;
transition: all .3s;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
}
.button-71:before {
background-color: initial;
background-image: linear-gradient(#fff 0, rgba(255, 255, 255, 0) 100%);
border-radius: 125px;
content: "";
height: 50%;
left: 4%;
opacity: .5;
position: absolute;
top: 0;
transition: all .3s;
width: 92%;
}
.button-71:hover {
box-shadow: rgba(255, 255, 255, .2) 0 3px 15px inset, rgba(0, 0, 0, .1) 0 3px 5px, rgba(0, 0, 0, .1) 0 10px 13px;
transform: scale(1.05);
}
@media (min-width: 768px) {
.button-71 {
padding: 18px 58px;
}
}
</style>
</head>
<body>
<div >
<div ><h3>welcome to sign in page</h3>
</div><br>
<form action="" method="post" autocomplete="off" enctype="multipart/form-data">
<label for="">Username</label><br>
<input type="text" name="" id=""><br><br>
<label for="">Password</label><br>
<input type="password" name="" id=""><br><br>
<button role="button">SUBMIT</button>
</form>
</div>
</body>
</html>
CodePudding user response:
Is the background image not rendering at all?
CodePudding user response:
Add this lines to your body :
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
body{
background-image: url(https://via.placeholder.com/1000);
height: 100%;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.container{
padding: 0;
margin: auto;
text-align: center;
position: relative;
background-image:url(login.jpg);
width: 40%;
height:70vh;
z-index:4;
border-radius: 9px;
}
.head h3{
position: relative;
top: 60px;
color: aliceblue;
font-family: 'Courier New', Courier, -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
font-size:30px;
text-transform: capitalize;
}
form{
position: relative;
top: 70px;
}
input{
padding:10px;
border-top: 0cm;
border: 0px;
width:22em;
border-radius:5px;
}
label{
color: beige;
position: relative;
right:5em;
bottom: 7px;
font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
font-size:1.4em ;
}
.h{
font-family: 'Times New Roman', Times, serif;
font-size:18px;
text-transform: uppercase;
}
.button-71 {
background-color: #0078d0;
border: 0;
border-radius: 56px;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: system-ui,-apple-system,system-ui,"Segoe UI",Roboto,Ubuntu,"Helvetica Neue",sans-serif;
font-size: 20px;
font-weight: 600;
outline: 0;
padding:30px;
position: relative;
text-align: center;
text-decoration: none;
transition: all .3s;
user-select: none;
-webkit-user-select: none;
touch-action: manipulation;
}
.button-71:before {
background-color: initial;
background-image: linear-gradient(#fff 0, rgba(255, 255, 255, 0) 100%);
border-radius: 125px;
content: "";
height: 50%;
left: 4%;
opacity: .5;
position: absolute;
top: 0;
transition: all .3s;
width: 92%;
}
.button-71:hover {
box-shadow: rgba(255, 255, 255, .2) 0 3px 15px inset, rgba(0, 0, 0, .1) 0 3px 5px, rgba(0, 0, 0, .1) 0 10px 13px;
transform: scale(1.05);
}
@media (min-width: 768px) {
.button-71 {
padding: 18px 58px;
}
} <div >
<div ><h3>welcome to sign in page</h3>
</div><br>
<form action="" method="post" autocomplete="off" enctype="multipart/form-data">
<label for="">Username</label><br>
<input type="text" name="" id=""><br><br>
<label for="">Password</label><br>
<input type="password" name="" id=""><br><br>
<button role="button">SUBMIT</button>
</form>
</div>CodePudding user response: