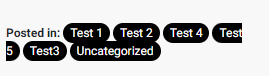
I have a div and inside it, I have links to categories. In mobile view, the links to the categories break up if it has spaces or more than a word.
In this example, if I have "Test" and whatever number together instead of a space, it would work just fine, however, with the spaces, you get the numbers in another line. How do I make this work so that it shifts the entire link to another line so that it doesn't break it? Using white-space and any of its values doesn't really work in this situation since the spaces in the categories are what breaks it.
If possible, I'd like to keep this purely CSS and HTML if possible, unless there's no other way around this.
.postedIn {
width: 100%;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div id="postCategoryTagContainer" style="width: 280px">
<div >
<span id="postedIn">Posted in:</span> <?php the_category(' ') ?>
<a href="http://localhost/wordpress/archives/category/test-1" rel="category tag">Test 1</a>
<a href="http://localhost/wordpress/archives/category/test-2" rel="category tag">Test 2</a>
<a href="http://localhost/wordpress/archives/category/test-4" rel="category tag">Test 4</a>
<a href="http://localhost/wordpress/archives/category/test-5" rel="category tag">Test 5</a>
<a href="http://localhost/wordpress/archives/category/test3" rel="category tag">Test 3</a>
<a href="http://localhost/wordpress/archives/category/uncategorized" rel="category tag">Uncategorized</a>
</div>
</div>
</div>CodePudding user response:
All you need to add is white-space: nowrap to all child elements of .postedIn-element to prevent a line-break within a white-space.
.postedIn > * { white-space: nowrap; } will solve the issue already without further changes such as adding flexbox.
.postedIn {
width: 100%;
}
.postedIn > * {
white-space: nowrap;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div id="postCategoryTagContainer" style="width: 280px">
<div >
<span id="postedIn">Posted in:</span> <?php the_category(' ') ?>
<a href="http://localhost/wordpress/archives/category/test-1" rel="category tag">Test 1</a>
<a href="http://localhost/wordpress/archives/category/test-2" rel="category tag">Test 2</a>
<a href="http://localhost/wordpress/archives/category/test-4" rel="category tag">Test 4</a>
<a href="http://localhost/wordpress/archives/category/test-5" rel="category tag">Test 5</a>
<a href="http://localhost/wordpress/archives/category/test3" rel="category tag">Test 3</a>
<a href="http://localhost/wordpress/archives/category/uncategorized" rel="category tag">Uncategorized</a>
</div>
</div>
</div>CodePudding user response:
i can propose you a full css solution.
all your container element can play with
white-space: nowrap
to don't have break line
.postedIn {
white-space: nowrap
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div id="postCategoryTagContainer" style="width: 280px">
<div >
<span id="postedIn">Posted in:</span> <?php the_category(' ') ?>
<a href="http://localhost/wordpress/archives/category/test-1" rel="category tag">Test 1</a>
<a href="http://localhost/wordpress/archives/category/test-2" rel="category tag">Test 2</a>
<a href="http://localhost/wordpress/archives/category/test-4" rel="category tag">Test 4</a>
<a href="http://localhost/wordpress/archives/category/test-5" rel="category tag">Test 5</a>
<a href="http://localhost/wordpress/archives/category/test3" rel="category tag">Test 3</a>
<a href="http://localhost/wordpress/archives/category/uncategorized" rel="category tag">Uncategorized</a>
</div>
</div>
</div>CodePudding user response:
There is a solution in css,
.postedIn {
width: 100%;
display: flex;
flex-direction: column;
}
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div id="postCategoryTagContainer" style="width: 280px">
<div >
<span id="postedIn">Posted in:</span> <?php the_category(' ') ?>
<a href="http://localhost/wordpress/archives/category/test-1" rel="category tag">Test 1</a>
<a href="http://localhost/wordpress/archives/category/test-2" rel="category tag">Test 2</a>
<a href="http://localhost/wordpress/archives/category/test-4" rel="category tag">Test 4</a>
<a href="http://localhost/wordpress/archives/category/test-5" rel="category tag">Test 5</a>
<a href="http://localhost/wordpress/archives/category/test3" rel="category tag">Test 3</a>
<a href="http://localhost/wordpress/archives/category/uncategorized" rel="category tag">Uncategorized</a>
</div>
</div>
</div>