I have 2 dockPanels inside of MainFrm .
there are buttons on the second panel.
when button(in this case first btn) gets clicked
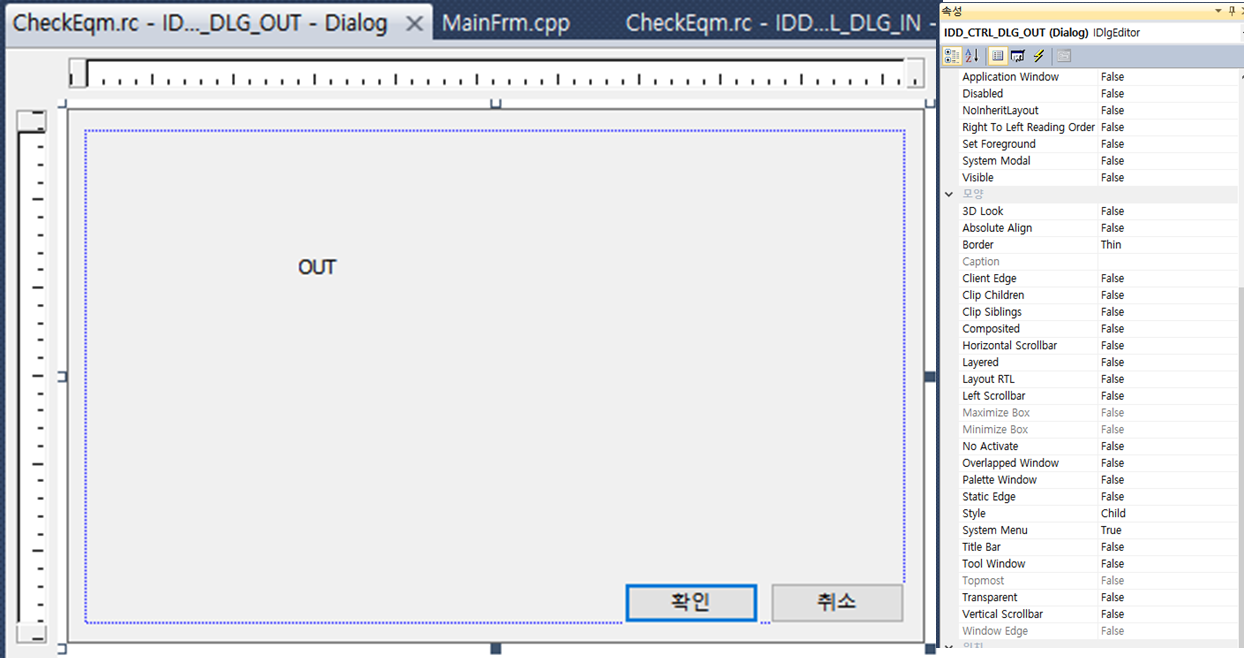
new dialog which includes static "out" OK, CANCEL buttons will be displayed.
OUT dialog's settings: border: thin, style: child.
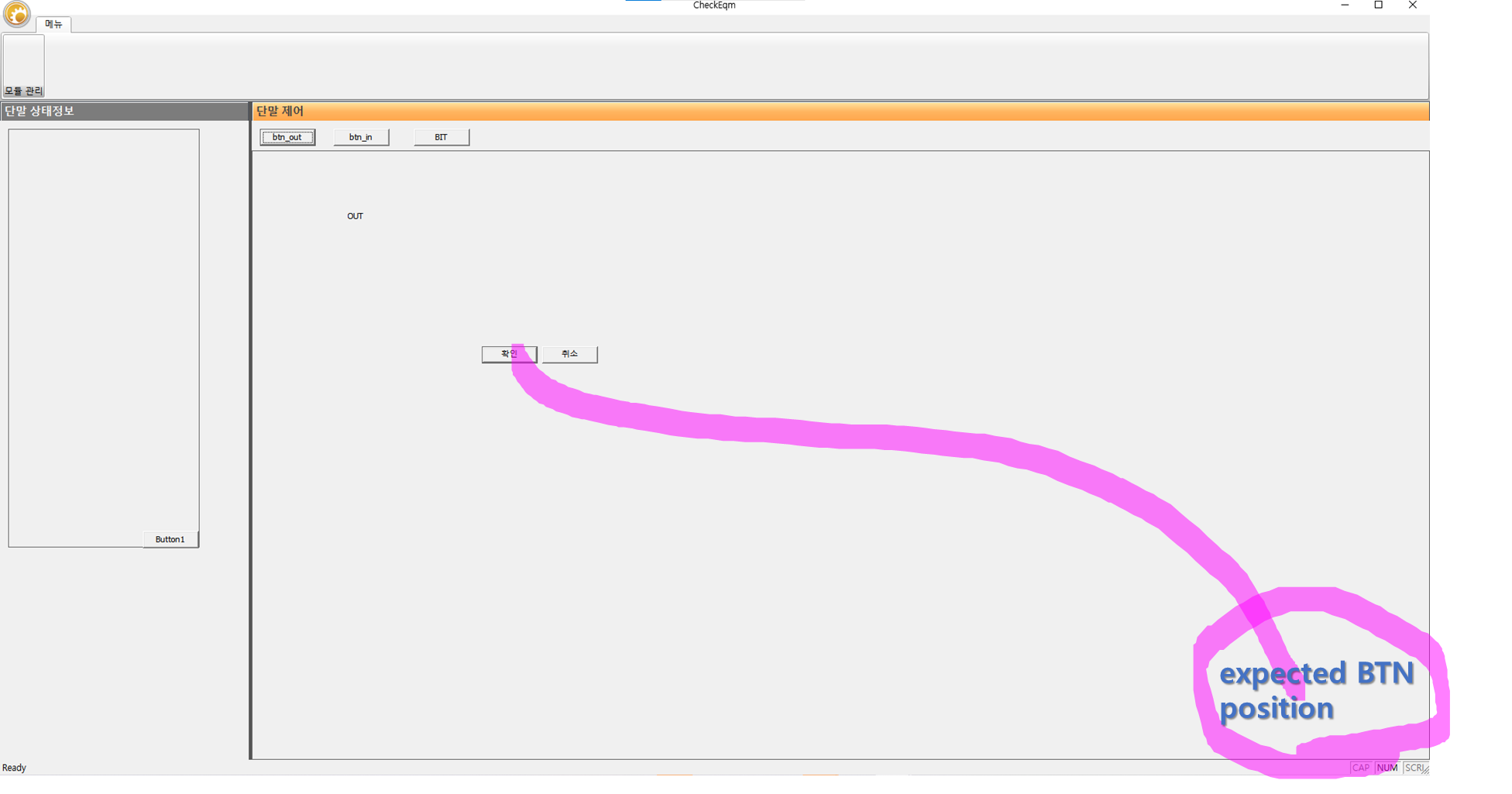
but when I run it It shows Like this image
and the PROBLEM is the buttons which are should be positioned at the end of that dialog, but there are getting displayed at the center--> which means, I can not display anything at that area from current btns' POS to the bottom.
reference:
OnBnClickedCtrlBtn1Out this->GetClientRect : width = 1582 height = 858
code is:
BOOL ProjDlg::OnInitDialog()
{
CDialogEx::OnInitDialog();
CRect rect;
GetClientRect(&rect);
m_CctrlOutDlg.Create(IDD_CTRL_DLG_OUT, this);
m_CctrlOutDlg.SetWindowPos(NULL, 0, rect.top 40, rect.Width(), rect.Height()-40, SW_SHOW | SWP_NOZORDER);
m_CctrlOutDlg.ShowWindow(SW_SHOW);
return TRUE;
}
void ProjDlg::OnBnClickedCtrlBtn1Out()
{
CRect rectCtrl;
this->GetClientRect(&rectCtrl);
m_CctrlOutDlg.ShowWindow(SW_SHOW);
m_CctrlOutDlg.MoveWindow(rectCtrl.left, rectCtrl.top 40, rectCtrl.Width(), rectCtrl.Height()-40);
}
CodePudding user response:
SOLVED
- I editted
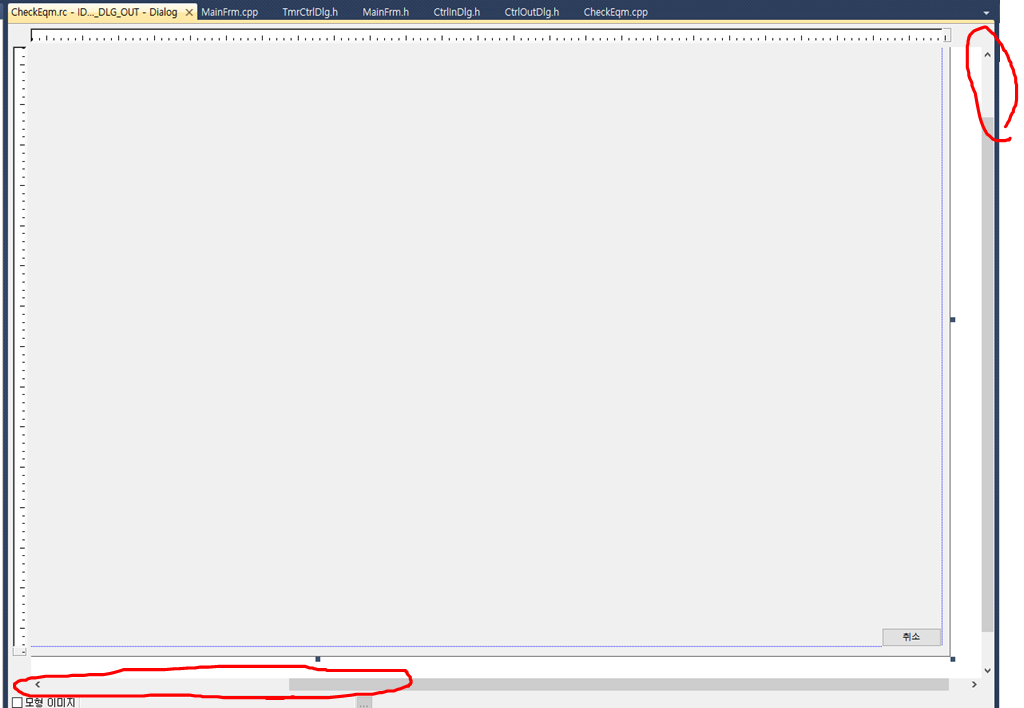
SetWindowPos's flags as @llspectable said (which I did typo) - Simply made IDD_DIALOG itself bigger by dragging(??)
CodePudding user response:
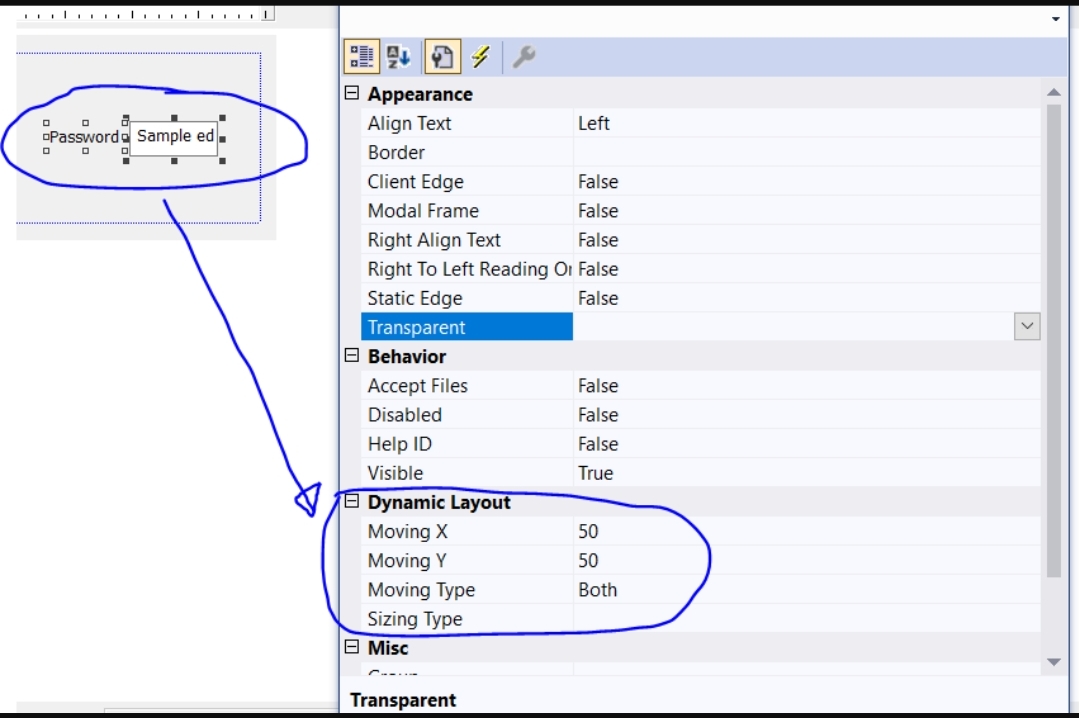
In VS2019 and newer you don't have to write any line of code. The rc Editor has the dynamic layout function capabilities.
For the controls you want to move or sizing set this behaviour in the rc like below