I have a a complex theme object, everything is typed in typescript.
I have an object, lets say:
that's much larger and complex then this:
const themeObj = {
colors: {
red1: "#asd123",
//... etc
},
sizes: {
size1: "10px",
size2: "11px",
size3: "14px",
}
}
the ts works fine, in which I can use the theme object and it will show me on hover:
fontSize: theme.sizes.size3; //can auto complete, and shows me all sizes
except the main issue I have with this is it only show that the size (i.e. size3) is a string
like so:
(property) size3: string
It would be extremely valuable if I could add more information to this hover, such as the actual value of the string (14px). I could use this sort of detailed feature in multiple places. I have a very difficult time googling this as well.
Is this IDE dependant? I use vscode.
CodePudding user response:
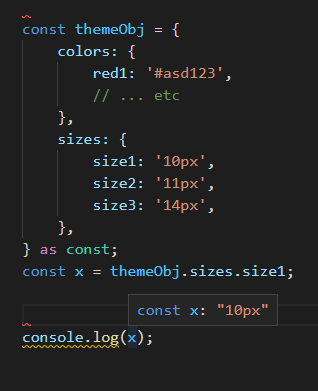
Since you say you're using TypeScript, you can simply change the themeObj to be typed as const, and then its values won't be widened to string.
CodePudding user response:
try this one: fontSize: {theme.sizes.size3};
it may work