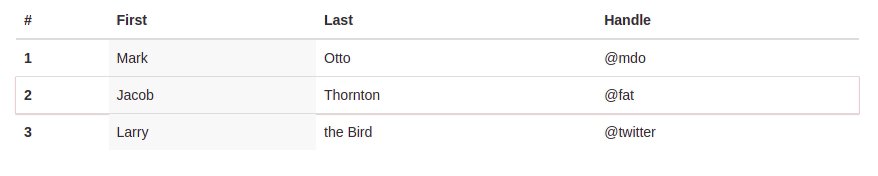
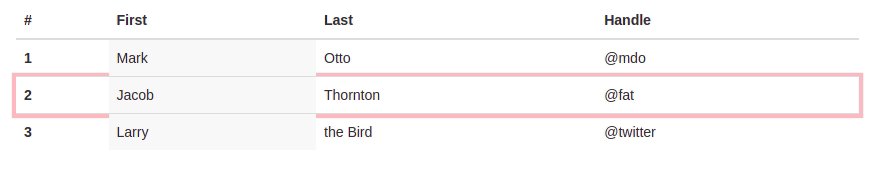
I am trying to animate a table's row with box shadow. The first column is fixed and has background-color property. It looks those two thing messes up the animation. See below the snippet and the JsBin. Stackoverflow is complaining that my post is mostly code, but I think the gif is self explining.
tr.pulse-row {
animation: pulse 1s infinite;
}
@keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.4);
}
70% {
-webkit-box-shadow: 0 0 0 10px rgba(255, 0, 0, 0);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0);
}
}
body {
padding: 20px
}
td.is-fixed-left {
background-color: #f9f9f9;
z-index: 3;
position: sticky;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td >Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr >
<th scope="row">2</th>
<td >Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td >Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
<script src="https://code.jquery.com/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</table>
</body>
</html>Here is the JsBin
CodePudding user response:
Add z-index:0 to all rows except for the .pulse-row.
tr {
position:relative;
z-index:0;
}
tr.pulse-row {
animation: pulse 1s infinite;
z-index:1;
}
@keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.4);
}
70% {
-webkit-box-shadow: 0 0 0 10px rgba(255, 0, 0, 0);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0);
}
}
body {
padding: 20px
}
td.is-fixed-left {
background-color: #f9f9f9;
z-index: 3;
position: sticky;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<table >
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td >Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr >
<th scope="row">2</th>
<td >Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td >Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
<script src="https://code.jquery.com/jquery.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</table>
</body>
</html>CodePudding user response:
When you use css animation, it will create an other context for stacking with z-index.
So you have to add position:relative in your class with animation to use z-index correctly.
tr.pulse-row {
animation: pulse 1s infinite;
position:relative;
z-index:99;
}
@keyframes pulse {
0% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0.4);
}
70% {
-webkit-box-shadow: 0 0 0 10px rgba(255, 0, 0, 0);
}
100% {
-webkit-box-shadow: 0 0 0 0 rgba(255, 0, 0, 0);
}
}
body {
padding: 20px
}
td.is-fixed-left {
background-color: #f9f9f9;
z-index: 3;
position: sticky;
}