I have done php artisan storage:link.
So in .vue page the image can't be found by path: :src="'/./storage/' question.image".
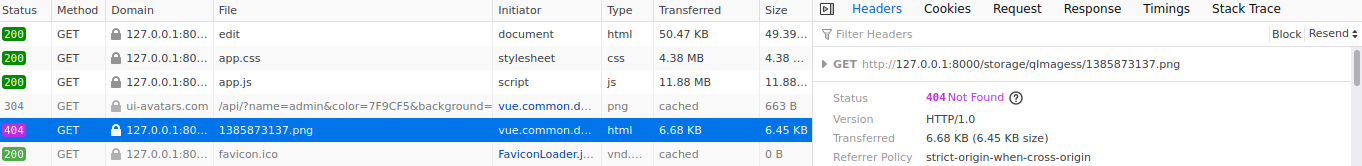
My 404:
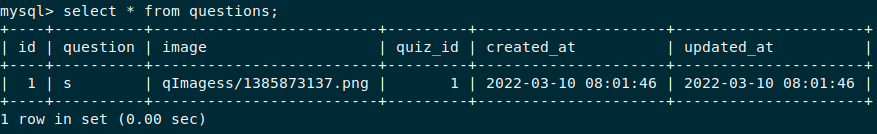
The image is uploaded in db:
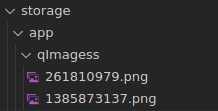
And stored in storage/app/qImagess:
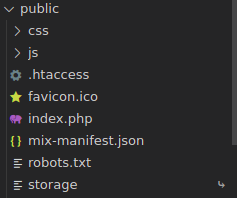
Structure of public folder:
Could anyone help me, please?
CodePudding user response:
add this to config/filesystems.php in:
'links' => [
...
public_path('qImagess') => storage_path('app/qImagess'),
],
then
php config:clear
php artisan storage:link
the link should be:
127.0.0.1:8000/qImagess/1385873137.png
so add it to vue as:
:src="'/' question.image"