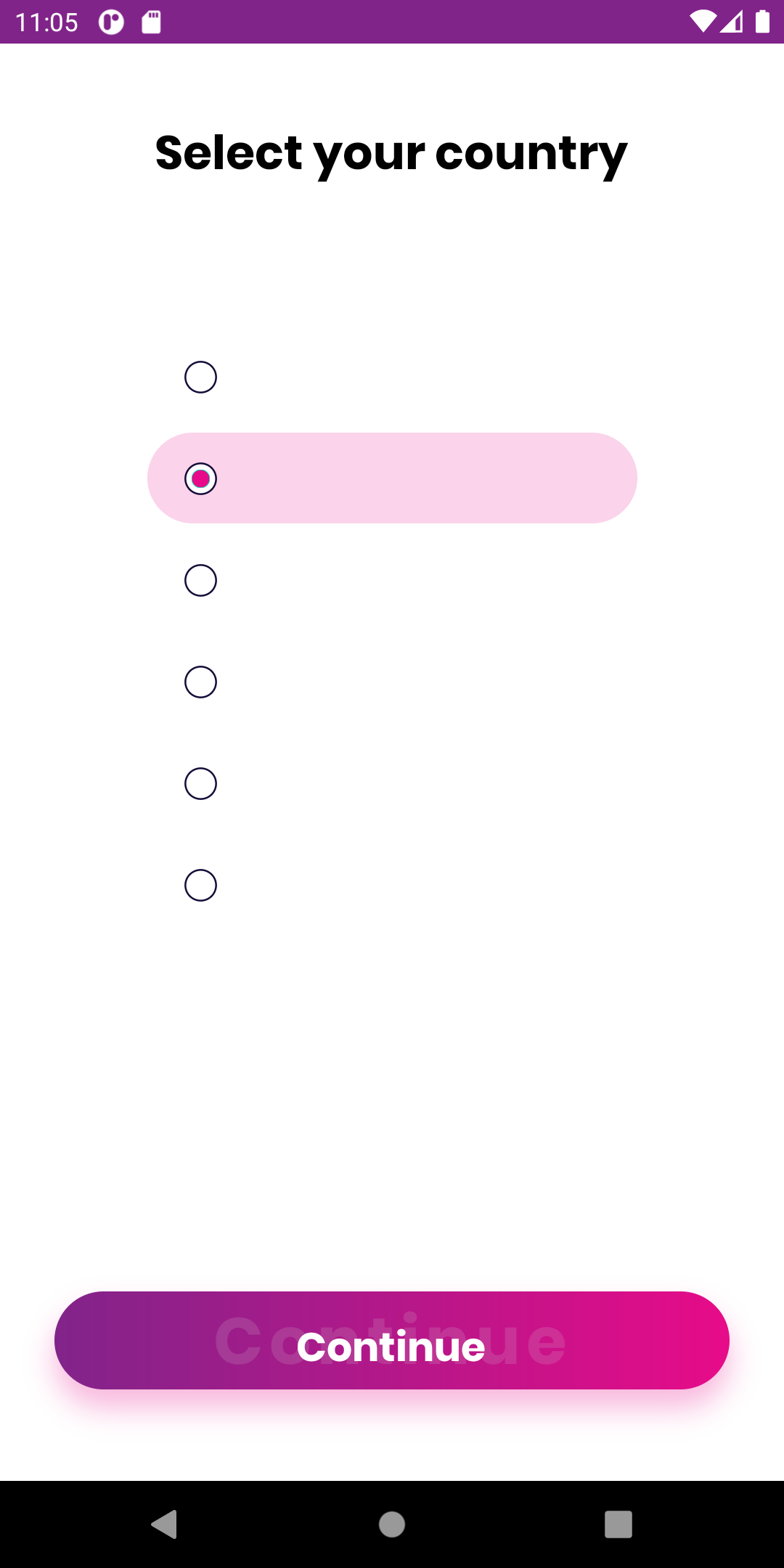
I have a radio button with a control template that is binding to a list of countries, a country has its flag image and name. When I set binding, the number of elements appear correctly but the country's name and the flag image doesn't appear. I think the binding doesn't work inside radio button's content.
<!-- Control Template -->
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="ThemeRadioTemplate">
<Frame x:Name="CheckFrame" Padding="15,0,15,0" BackgroundColor="{StaticResource LightSecondoryColor}" HasShadow="False" HeightRequest="50" WidthRequest="240" HorizontalOptions="Center" VerticalOptions="Start" CornerRadius="30">
<Grid Margin="4" WidthRequest="80">
<Grid HeightRequest="20" HorizontalOptions="Start" VerticalOptions="Center" WidthRequest="20">
<Ellipse Fill="White" HeightRequest="18" HorizontalOptions="Center" Stroke="#140D38" StrokeThickness="1" VerticalOptions="Center" WidthRequest="18" />
<Ellipse x:Name="Check" BackgroundColor="Transparent" Fill="{StaticResource SecondoryColor}" HeightRequest="10" HorizontalOptions="Center" Stroke="#00E4B4" StrokeThickness="0" VerticalOptions="Center" WidthRequest="10" />
</Grid>
<!-- This enables us to put in dynamic content -->
<ContentPresenter />
</Grid>
<VisualStateManager.VisualStateGroups>
<VisualStateGroupList>
<VisualStateGroup x:Name="CheckedStates">
<VisualState x:Name="Checked">
<VisualState.Setters>
<Setter TargetName="Check" Property="Opacity" Value="1" />
<Setter TargetName="CheckFrame" Property="BackgroundColor" Value="{StaticResource LightSecondoryColor}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Unchecked">
<VisualState.Setters>
<Setter TargetName="Check" Property="Opacity" Value="0" />
<Setter TargetName="CheckFrame" Property="BackgroundColor" Value="{StaticResource ColorOnDarkBackground}" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</VisualStateManager.VisualStateGroups>
</Frame>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
<StackLayout x:Name="stack" VerticalOptions="CenterAndExpand" Margin="0,20,0,20" BindableLayout.ItemsSource="{Binding CountryList}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<RadioButton ControlTemplate="{StaticResource ThemeRadioTemplate}" IsChecked="{Binding IsChecked}">
<RadioButton.Content>
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" VerticalOptions="Center" Spacing="20">
<Image Source="{Binding FlagImage}" HeightRequest="32" HorizontalOptions="Start" VerticalOptions="Center"/>
<Label Text="{Binding CountryName}" FontSize="Default" FontFamily="SemiBold" VerticalOptions="Center" TextColor="{StaticResource TextColor}" Margin="{OnPlatform Android='0,0,0,-7', iOS='0'}"/>
</StackLayout>
</RadioButton.Content>
</RadioButton>
</DataTemplate>
</BindableLayout.ItemTemplate>
</StackLayout>
CodePudding user response:
From document Display arbitrary content, we know that :
On Android, RadioButton objects will display a string-based representation of the View object that's been set as content.
So,we can use 'Content' property as the XML attribute :
<RadioButton ControlTemplate="{StaticResource RadioButtonTemplate}" IsChecked="{Binding IsChecked}" Content="{Binding CountryName}">
And there is a issue about this, you can follow it up here: https://github.com/xamarin/Xamarin.Forms/issues/15176 .
CodePudding user response:
You have to reference the Binding Context of a parent like this:
{Binding Source={x:Reference referenceToParent}, Path=BindingContext.Property}
Make sure you have a parent whoose Binding Context you can use. In my example I added a ViewCell as the parent and gave it the name RadioButtonParent. You can then reference the Binding Context of this parent and all its respective properties in your RadioButton.
So changing your ItemTemplate to this should work:
<BindableLayout.ItemTemplate>
<DataTemplate>
<ViewCell x:Name="RadioButtonParent">
<RadioButton ControlTemplate="{StaticResource ThemeRadioTemplate}" IsChecked="{Binding IsChecked}">
<RadioButton.Content>
<StackLayout Orientation="Horizontal" HorizontalOptions="Center" VerticalOptions="Center" Spacing="20">
<Image Source="{Binding Source={x:Reference RadioButtonParent}, Path=BindingContext.FlagImage}" HeightRequest="32" HorizontalOptions="Start" VerticalOptions="Center"/>
<Label Text="{Binding Source={x:Reference RadioButtonParent}, Path=BindingContext.CountryName}" FontSize="Default" FontFamily="SemiBold" VerticalOptions="Center" TextColor="{StaticResource TextColor}" Margin="{OnPlatform Android='0,0,0,-7', iOS='0'}"/>
</StackLayout>
</RadioButton.Content>
</RadioButton>
</ViewCell>
</DataTemplate>
</BindableLayout.ItemTemplate>