<link rel="icon" type="image/x-icon" href="/photos/icon.ico" /> so this does not work
<link rel="icon" type="image/x-icon" href="icon.ico"> but this works having the favicon in the same folder as the html one.
How do I make it so that it will show up having it saved in the photos folder?
CodePudding user response:
its a path problem. you can try one of two things.
if on a live server already, you can direct it to where the file is located as this href="https://www.example.com/photos/icon.ico" (remember to path correctly if your photos folder isnt located in public_html)
if the resource is located on a local server you can try using "./" (same folder as current page) or "../"(previous folder from current page).
CodePudding user response:
<link rel="icon" type="image/x-icon" href="photos/icon.ico"/>
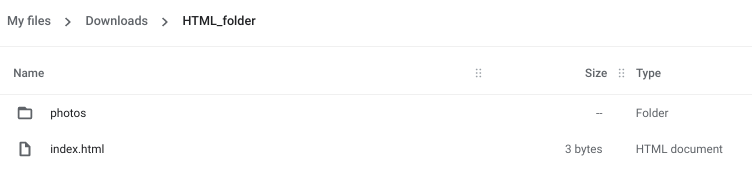
Removing the first "/" may solve this problem. If it doesn't that is because of the images folder location. The images folder location should be inside the same folder as the html folder. HTML_folder/photos/icon.ico is what it technically is saying, but it should look like photos/icon.ico .