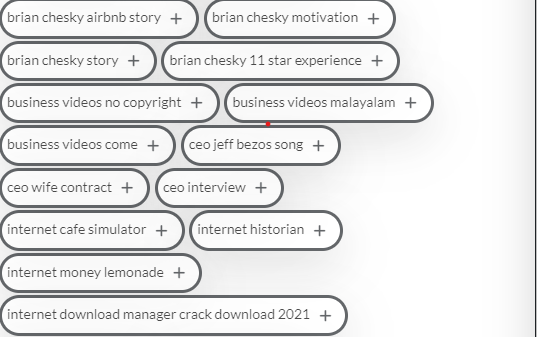
I have multiple values here that I print from a for loop using php so I wanna t select and copy the value with click this sign plus the problem how to get the value of this each div next to plus sign. So is there anyway other than using <select> and <option> in this link 
I have Javascript code that copies the div content by it's only recognized the first printed value
function func_keywords(){
const span = document.querySelector("div");
span.onclick = function() {
document.execCommand("copy");
}
span.addEventListener("copy", function(event) {
event.preventDefault();
if (event.clipboardData) {
event.clipboardData.setData("text/plain", span.textContent);
console.log(event.clipboardData.getData("text"));
alert(span);
}
});
}
This's the PHP code regardless using css inside
<div id="copying_keywords" > $Youtube_tags_arr[$j $i]
"<button id=\"keywords\" onclick=\"func_keywords()\" type=\"button\" class=\"btn btn-default btn-sm\"> <span class=\"\"></span> <i class=\"fa-solid fa-plus\"></i> </button> </div>
CodePudding user response:
You need to change func_keywords() to func_keywords(this) in the onclick event in the loop to get the value of the div next to the button
and change your js function
<script>
function func_keywords(e){
var value_from_div = e.parentElement.innerText; // value from div
//.. you code for add to clipboard
}
</script>
