


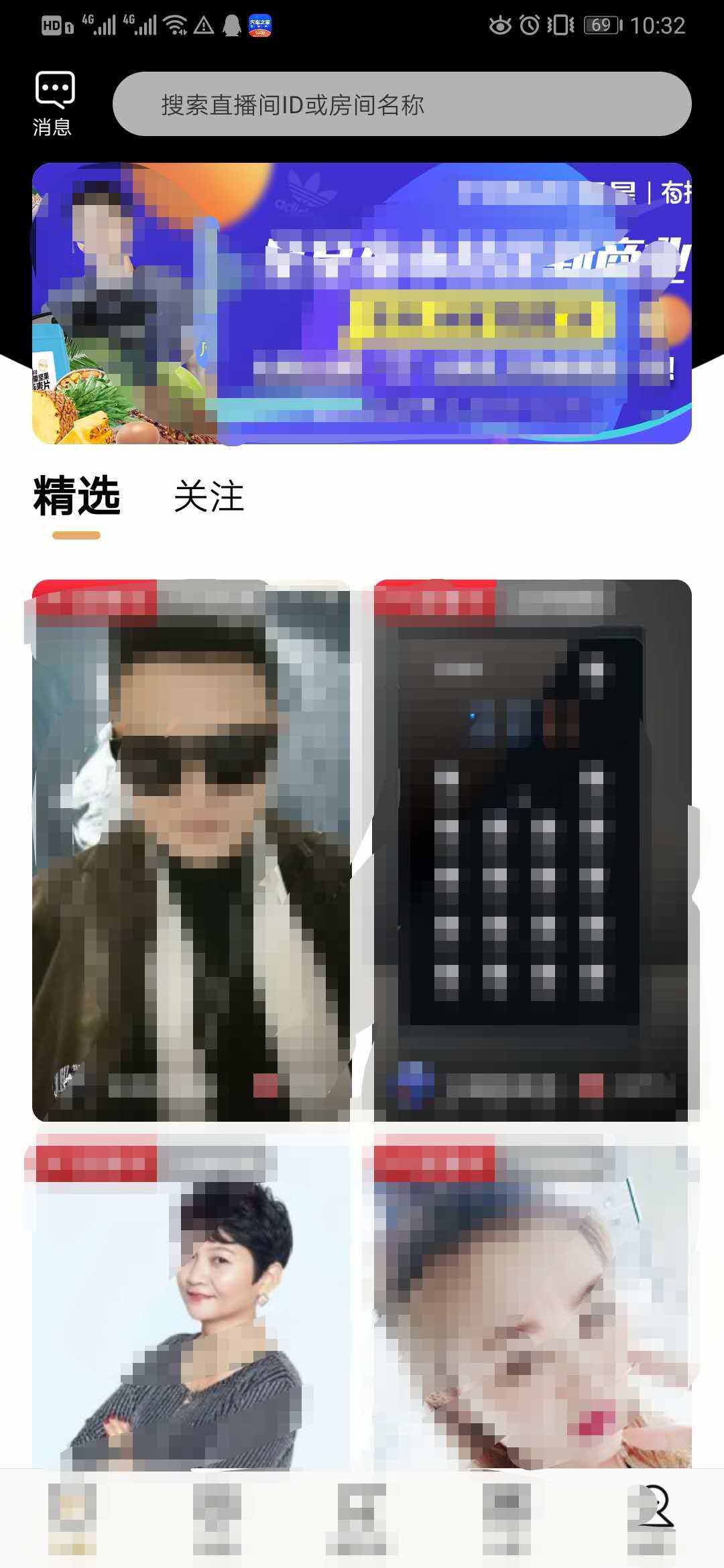
Figure 2 a of this effect, how to realize the figure at the top of the navigation with shuffling figure or graph 3 this effect to switch the background color of the wheel of time at the top of the navigation of the figure is the same picture color
WeChat small programs
CodePudding user response:
Does anyone help me take a look at

CodePudding user response:
The top right corner is WeChat applet's own go out unless you don't have to WeChat small programsCodePudding user response:
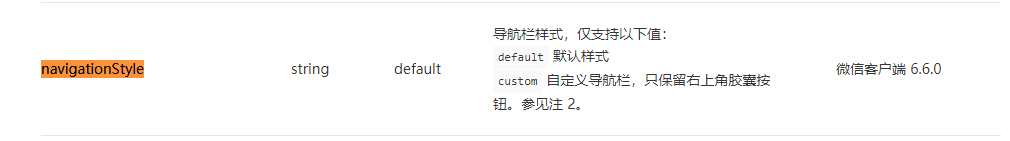
WeChat applet immersion status bar, window add attributes can be app. Json, "window" : {
"NavigationStyle" : "custom",
}
Attribute below

This is after I add the effect, did not use images with a background color in