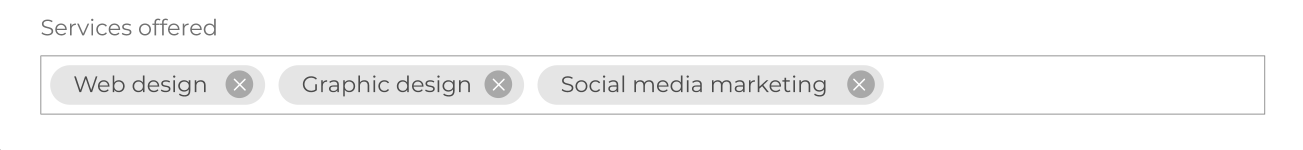
I would like to know how I can convert text data into individual boxes as shown in the picture each time user enters a word separated after a comma (I am currently creating this as an input field on Angular)
CodePudding user response:
You can simply use a variable with ngModel and a *ngFor over this variable.split(',')
<input [(ngModel)]="name">
<ng-container *ngIf="name">
<div *ngFor="let item of name.split(',')">
{{item}}
</div>
</ng-container>
NOTE: You can use mat-chip-list in the way
<mat-chip-list *ngIf="name">
<mat-chip
*ngFor="let item of name.split(',');let i=index">
{{ item }}
<button matChipRemove>
<mat-icon (click)="remove(i)">cancel</mat-icon>
</button>
</mat-chip>
</mat-chip-list>
where
remove(index:number)
{
const list=this.name.split(",") //get the list
list.splice(index,1) //remove the element at position "index"
this.name=list.length?list.join(','):null //give value to name using join
}
NOTE: If you only need the "list" based in a variable just give value to the variable
CodePudding user response:
Looks like you are looking for something like Angular Material Chips. https://material.angular.io/components/chips/examples