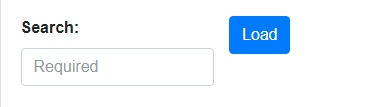
I can't figure out why my button isn't aligned with the input field. I use bootstrap as example
<!-- Bootstrap-4 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- Body -->
<div >
<div >
<div >
<div >
<label>Search:</label>
<input type="text" name="name" id="search-id" autocomplete="off" placeholder="Required" />
</div>
</div>
<div >
<div >
<button onclick="load();">Load</button>
</div>
</div>
</div>
</div>CodePudding user response:
simply move the label outside of the flex-container:
<!-- Bootstrap-4 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- Body -->
<label>Search:</label>
<div >
<div >
<div >
<div >
<input type="text" name="name" id="search-id" autocomplete="off" placeholder="Required" />
</div>
</div>
<div >
<div >
<button onclick="load();">Load</button>
</div>
</div>
</div>
</div>CodePudding user response:
Here is the Update markup
<!-- Bootstrap-4 -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<!-- Body -->
<div >
<p>Search</p>
<div >
<div >
<div >
<input type="text" name="name" id="search-id" autocomplete="off" placeholder="Search Here" />
</div>
</div>
<div >
<div >
<button onclick="load();">Load</button>
</div>
</div>
</div>
</div>