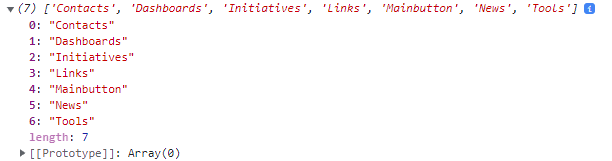
This is my data:
This is how I get my data and display a Card:
// Mainpage Links and Categories //
const MainpageLinks = () => {
const [mainpageDataCategories, setDataCategories] = useState([]);
React.useEffect( () => {
const getMainpageData = async () => {
let responseMainpage = await axios.get("ajax/api/mainpage_links")
const responseMainpageData = responseMainpage.data;
// Get the unique categories
const arrMainpageData = responseMainpageData.map(m => m.category);
const setMainpageData = new Set(arrMainpageData);
const uniqueCategories = Array.from(setMainpageData);
setDataCategories(uniqueCategories)
console.log(uniqueCategories);
}
getMainpageData();}, []);
return (
<>
{mainpageDataCategories.map(({ mainpageDataCategories }) => (
<Cards.Item
overline={mainpageDataCategories}
headline={mainpageDataCategories}
thumbIcon={communication___call}
subline={mainpageDataCategories}
thumbTitle="Test"
centeredLayout
actions={
<IconLink
icon={communication___call}
href="#"
look={IconLink.Looks.RIGHT}
onClick={() => console.log("IconLink clicked!")}
>
Mehr erfahren
</IconLink>
}
/>
))}
</>
);
}
The result shows the correct amount of <Card> items, but the data is not displayed. The same piece of code works if my data has values like [{"team": "1", "name": "tom"}].
How can I correctly display the values in my array in my <Card> item?
CodePudding user response:
The issue here how you make your map mainpageDataCategories.map(({ mainpageDataCategories }) => says map this array to another array. But in the function you tell it to use the field { mainpageDataCategories }from the object in the array. This does not even exist and it uses the same name as the state which will confuse it even more.
Try to do this instead:
mainpageDataCategories.map(( category ) => (
<Cards.Item
overline={category}
headline={category}
thumbIcon={communication___call}
subline={category}
thumbTitle="Test"
centeredLayout
actions={
<IconLink
icon={communication___call}
href="#"
look={IconLink.Looks.RIGHT}
onClick={() => console.log("IconLink clicked!")}
>
Mehr erfahren
</IconLink>
}
/>
))
You could considering moving over to typescript or get a linter to help you catch this problems while coding.
CodePudding user response:
{mainpageDataCategories.map((item) => (
<Cards.Item
overline={item}
headline={item}
thumbIcon={communication___call}
subline={item}
thumbTitle="Test"
centeredLayout
actions={
<IconLink
icon={communication___call}
href="#"
look={IconLink.Looks.RIGHT}
onClick={() => console.log("IconLink clicked!")}
>
Mehr erfahren
</IconLink>
}
/>
))}
This syntax seems incorrect, try this instead. If still not working, try to log what item (in your case mainpageDataCategories), and be sure that Cards.Item component render the text in that way.