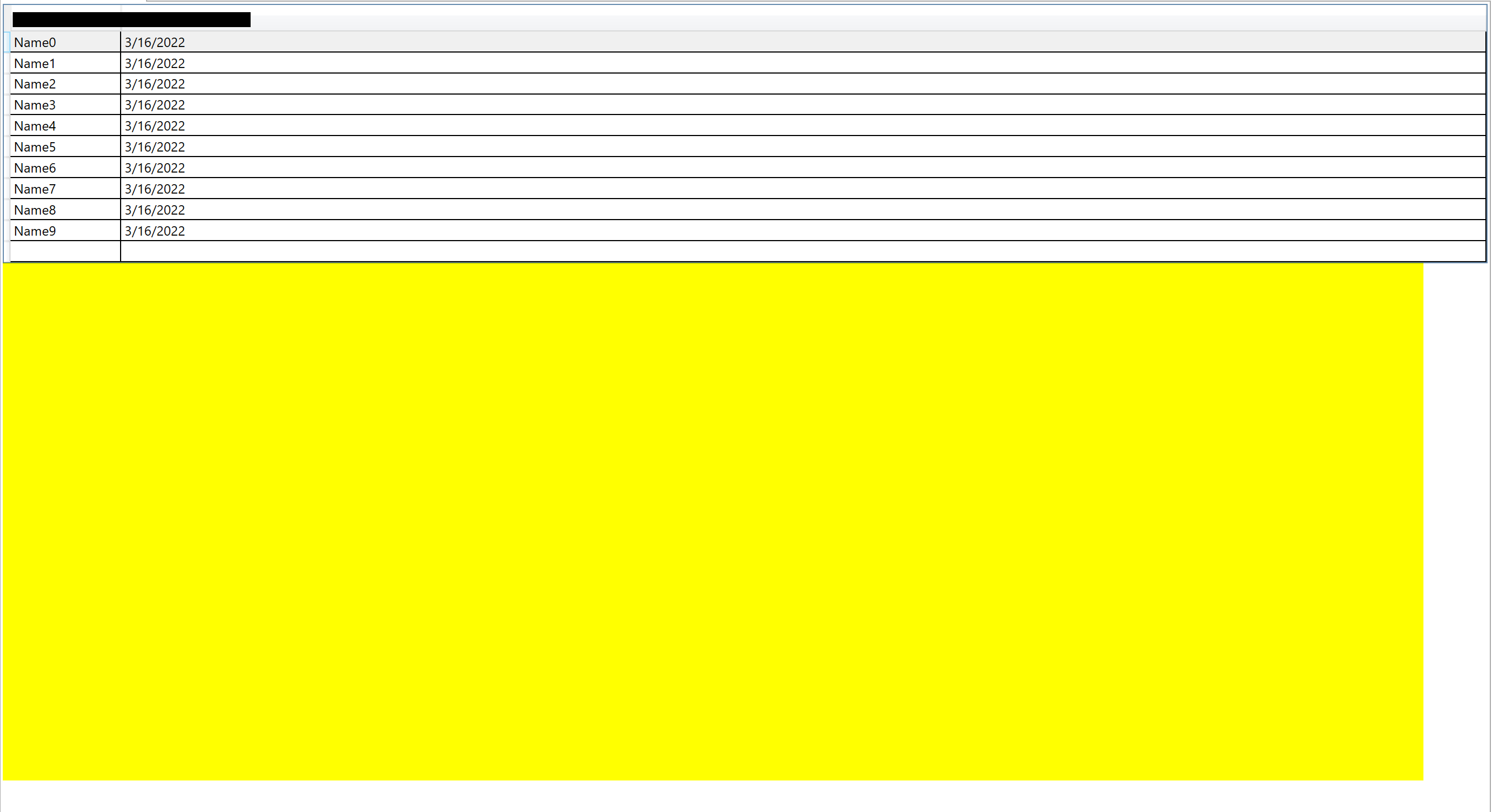
How can I make a DataGrid to fill up the space and show the vertical scrollbar, even if it has only 10 Rows?
This is the current code:
<UserControl xmlns:Wpf="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf" x:Class="myclass.uccontrol"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Focusable="True"
d:DesignHeight="10000" d:DesignWidth="1049">
<UserControl.Resources>
</UserControl.Resources>
<Grid VerticalAlignment="Top">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<DockPanel >
<DataGrid Name="dataGrid"
AutoGenerateColumns="False"
ScrollViewer.CanContentScroll="True"
ScrollViewer.VerticalScrollBarVisibility="Auto"
ScrollViewer.HorizontalScrollBarVisibility="Auto"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch">
<DataGrid.Columns>
<DataGridTextColumn Header = " Name" Binding = "{Binding Name, Mode=OneWay}" SortMemberPath="Name" />
<DataGridTextColumn Width="*" Header = " Date" Binding = "{Binding Date, StringFormat=\{0:d\}, Mode=OneWay}" SortMemberPath="DocumentDate" />
</DataGrid.Columns>
</DataGrid>
</DockPanel>
</Grid>
</UserControl>
CodePudding user response:
The <Grid VerticalAlignment="Top"> declaration make the parent grid to try to take as little as possible vertical space. Remove the VerticalAlignment="Top" declaration.
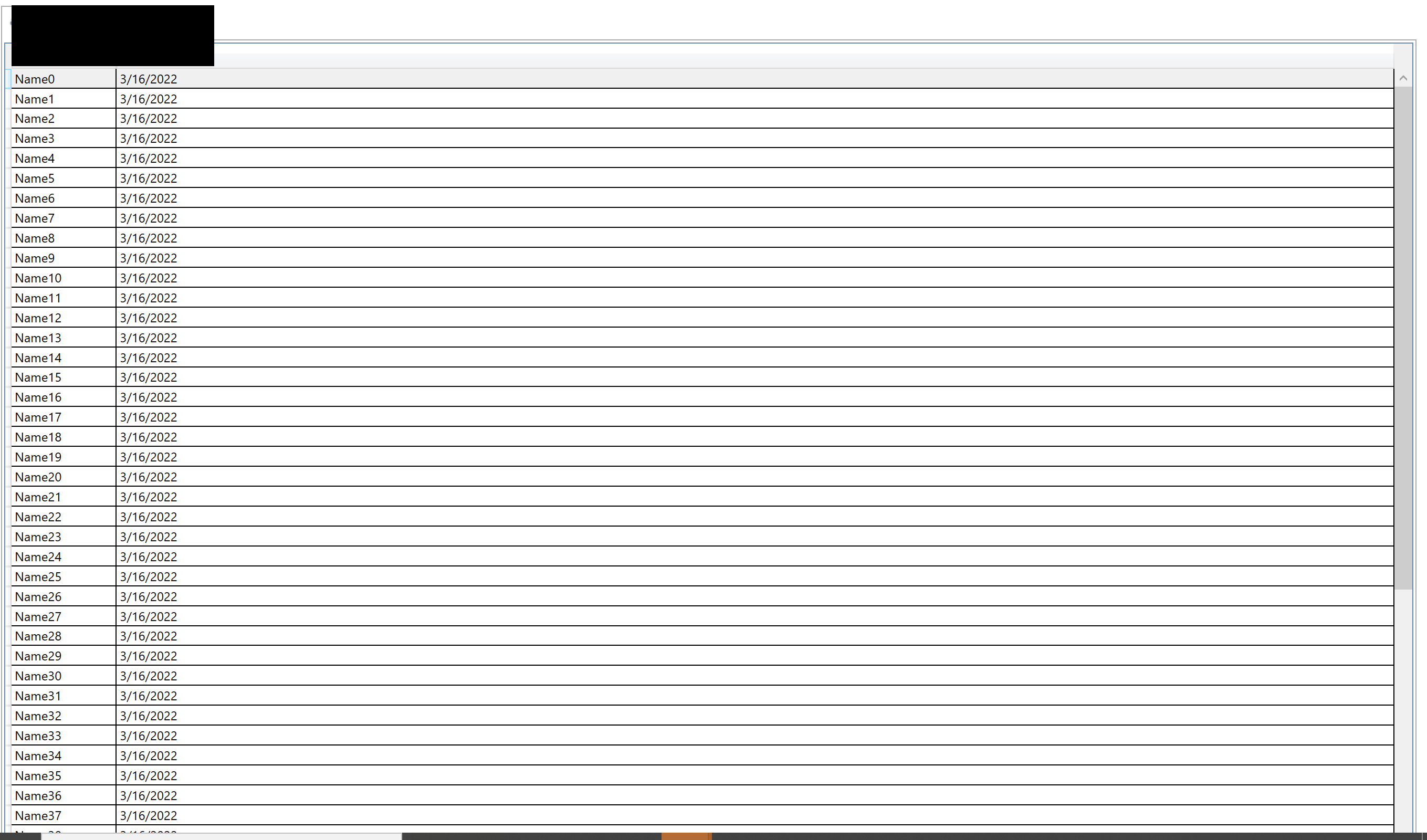
To display the vertical scroll bar use VerticalScrollBarVisibility="Visible" and remove the ScrollViewer.* properties.
By the way, in the provided code:
- the
DockPanelis useless. - the
Gridis useless. But I will keep it, maybe there is something else, and it's related to the question. HorizontalAlignment="Stretch"andVerticalAlignment="Stretch"are useless (Stretchis the default value).- You can collapse some empty tags.
The code should like this:
<UserControl x:Class="myclass.uccontrol"
xmlns:Wpf="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable="d"
Focusable="True"
d:DesignHeight="10000" d:DesignWidth="1049">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<DataGrid Name="dataGrid"
AutoGenerateColumns="False"
VerticalScrollBarVisibility="Visible">
<DataGrid.Columns>
<DataGridTextColumn Header=" Name" Binding="{Binding Name, Mode=OneWay}" SortMemberPath="Name" />
<DataGridTextColumn Width="*" Header = " Date" Binding="{Binding Date, StringFormat=\{0:d\}, Mode=OneWay}" SortMemberPath="DocumentDate" />
</DataGrid.Columns>
</DataGrid>
</Grid>
</UserControl>
Notes: The bottom part of the data grid will be gray, you can change this with the Background property. If you want empty lines, try this.