In a WPF ListView I have the first column as below:
<GridViewColumn x:Name="Id"
Header="#"
DisplayMemberBinding="{Binding (ItemsControl.AlternationIndex),
RelativeSource={RelativeSource AncestorType=ListViewItem}}"/>
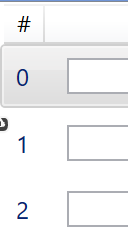
This automatically numbers the row in an incremental way. This look like as below image:
Now what I am trying to do is to make the foreground of the content transparent for the first row and first column, I mean, I want the 0 shown in the image to be not shown so I have thought to make its foreground transparent. I am trying to apply a trigger over that column and detect when the value is 0 and if so, make its foreground transparent in order to hide it but I do not know how to do this.
Also I do not know if it is possible to start numbering this column starting from 1 (not 0) and starting from second row instead of first row.
Any ideas?
CodePudding user response:
You can create a custom cell template with a TextBlock. Add a style that simply hides the TextBlock by setting its Visibility to Hidden (or Collapsed) when the alternation index is zero.
<GridViewColumn x:Name="Id"
Header="#">
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock DataContext="{Binding (ItemsControl.AlternationIndex), RelativeSource={RelativeSource AncestorType=ListViewItem}}"
Text="{Binding}">
<TextBlock.Style>
<Style TargetType="{x:Type TextBlock}" BasedOn="{StaticResource {x:Type TextBlock}}">
<Style.Triggers>
<DataTrigger Binding="{Binding}" Value="0">
<Setter Property="Visibility" Value="Hidden"/>
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
The alternation index is an attached property which gets its value assigned automatically.
The
ItemsControl.AlternationIndexis assigned to each item container in theItemsControl.ItemsControl.AlternationIndexbegins at 0, increments until it isAlternationCountminus 1, and then restarts at 0.
Changing the start position does not make sense for its purpose, it would only shift the alternation and that is why you cannot change it. The way you are using it is not what it is mean for - altough it works. Consequently, if you want to have different values, you have to expose a property for your indices in your data items and set them accordingly.