Recently looked at tencent WeChat small tutorial program at the university of learning to write a to-do list
On delete delete task link has a problem, the task of the default directed task index 0, not I want delete click index number,
Problems may appear in blue font program, troublesome everybody a great god help advice, thank you!
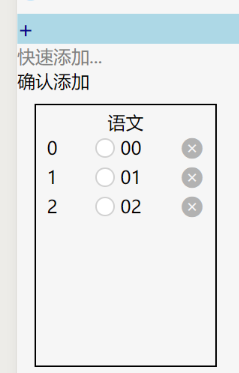
display area the following

WXML area is as follows:
WXJS area is as follows:
Page ({
/* * * the initial data of the page */
Data: {
Todo: "',//set add tasks the value of the
Todos: [],//set up the task collection
},
/* * * asynchronous cache storage function wx setStorageSync (' key, value), will this. Data. Todos deposit to the local cache todos */
The save: function () {
Wx. SetStorageSync (' todos' this. Data. Todos);
},
/* * * when the page displays, synchronous cache read function wx. GetStorageSync */
OnShow: function () {
Var orgList=wx. GetStorageSync (' todos');//retrieve todos key in the cache and saved to the var orglist
Enclosing setData ({
Todos: orgList original taskList endures the window//to be obtained. Todos as the initial listing
})
},
/* * * the user input task to replace the data in the todo */
InputTodo: function (e) {//bind WXML user input (quick add content)
Enclosing setData ({todo: e.d etail. Value});
The console. The log (this. Data. Todo)//print data. Todo
},
/* * * to the user input task record into the data collection of todos */
AddTodo: function (e) {
Var todosV=this. Data. Todos;//declare a local variable todosV for data. Todos array
Var todoV={content: this. Data. Todo, finished: false, id: + new Date ()};
//declare a local variable todoV - contents for the data. Todo new content (user), finish as the default false, the allocation is numeric id time
TodosV. Push (todoV);//to add todoV add todosV array
Enclosing setData ({
Todo: ' ',//the window. The todo to empty
Todos: todosV,//the window. Todos set to todosV
});
This. The save (); Window.//call the save () function to save window. Todos to localStorage
//getApp (.) writeHistory (todo, 'create' + new Date ());
},
/* * * delete task */
onItemRemove: function (e) {
Var index=e.c. with our fabrication: urrentTarget. Dataset. The index;
Var todosV=this. Data. Todos;
TodosV. Splice (index, 1);
Enclosing setData ({
Todos: todosV,
});
This. The save ();
},
})
