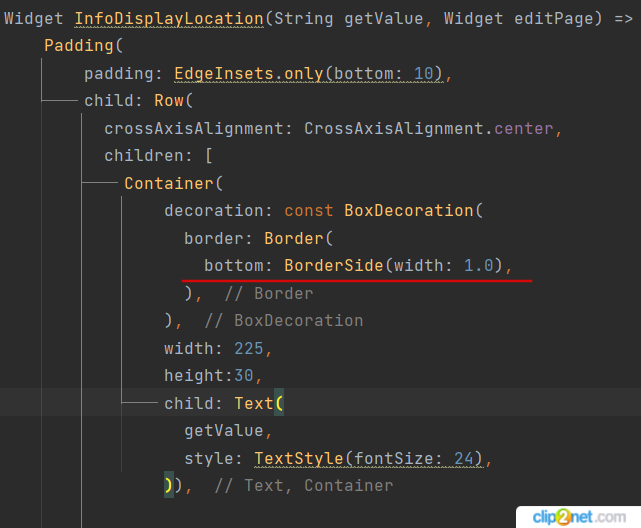
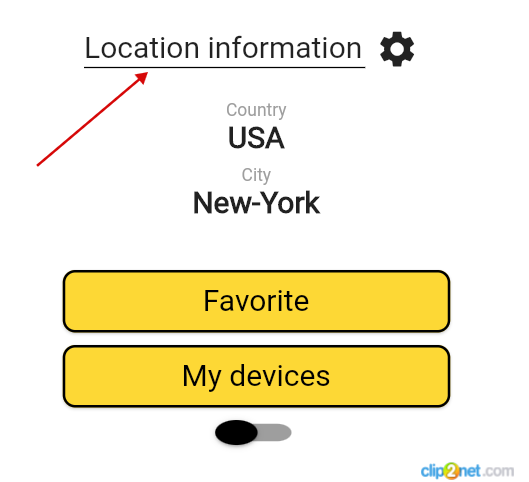
The code in the photo is responsible for building the widget. The red line is responsible for constructing the line that underlines the inscription "Location information"
With a white theme, this line is black. Can you tell me how can I make it white when the application theme switches to dark?
.....
class MyThemes {
static final darkTheme = ThemeData(
scaffoldBackgroundColor: Colors.grey[800],
colorScheme: ColorScheme.dark(),
listTileTheme: ListTileThemeData(iconColor: Colors.white,),
textTheme: TextTheme(
subtitle2: TextStyle(
color: Colors.white,
),
),
);
......
CodePudding user response:
You can call color on BorderSide
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(
color: Theme.of(context).brightness == Brightness.dark
? Colors.white
: Colors.black,
),
),
),
You can also check Text's decoration and instead using Theme.of(context).brightness you can use your theme data.
CodePudding user response:
By default Border draw black color if no color value is provided.
You can use color property in Border constructor in change the border color.
In your case, you can use the color from theme like this..
Container(
decoration: BoxDecoration(
border: Border(
bottom: BorderSide(width: 1.0),
),
color: Theme.of(context).textTheme.subtitle1.color,
),
child: Text('Location Information'),
)