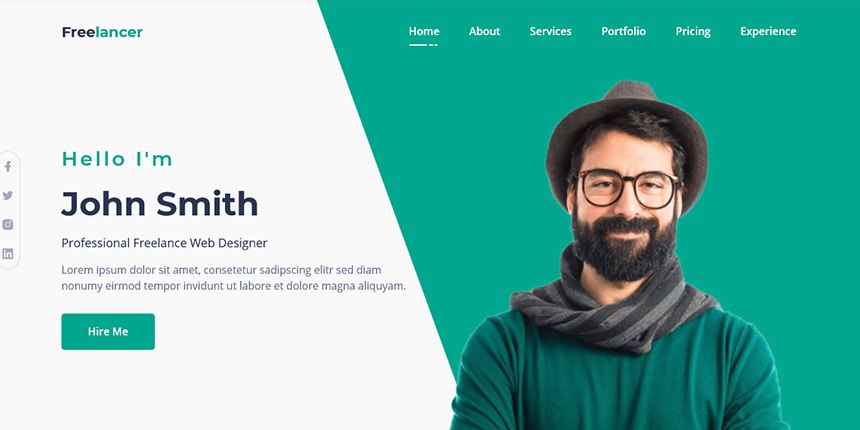
I am practicing flutter web by replicating the templates. I am stuck at drawing this degree background with white and green separation.
How can I achieve it?
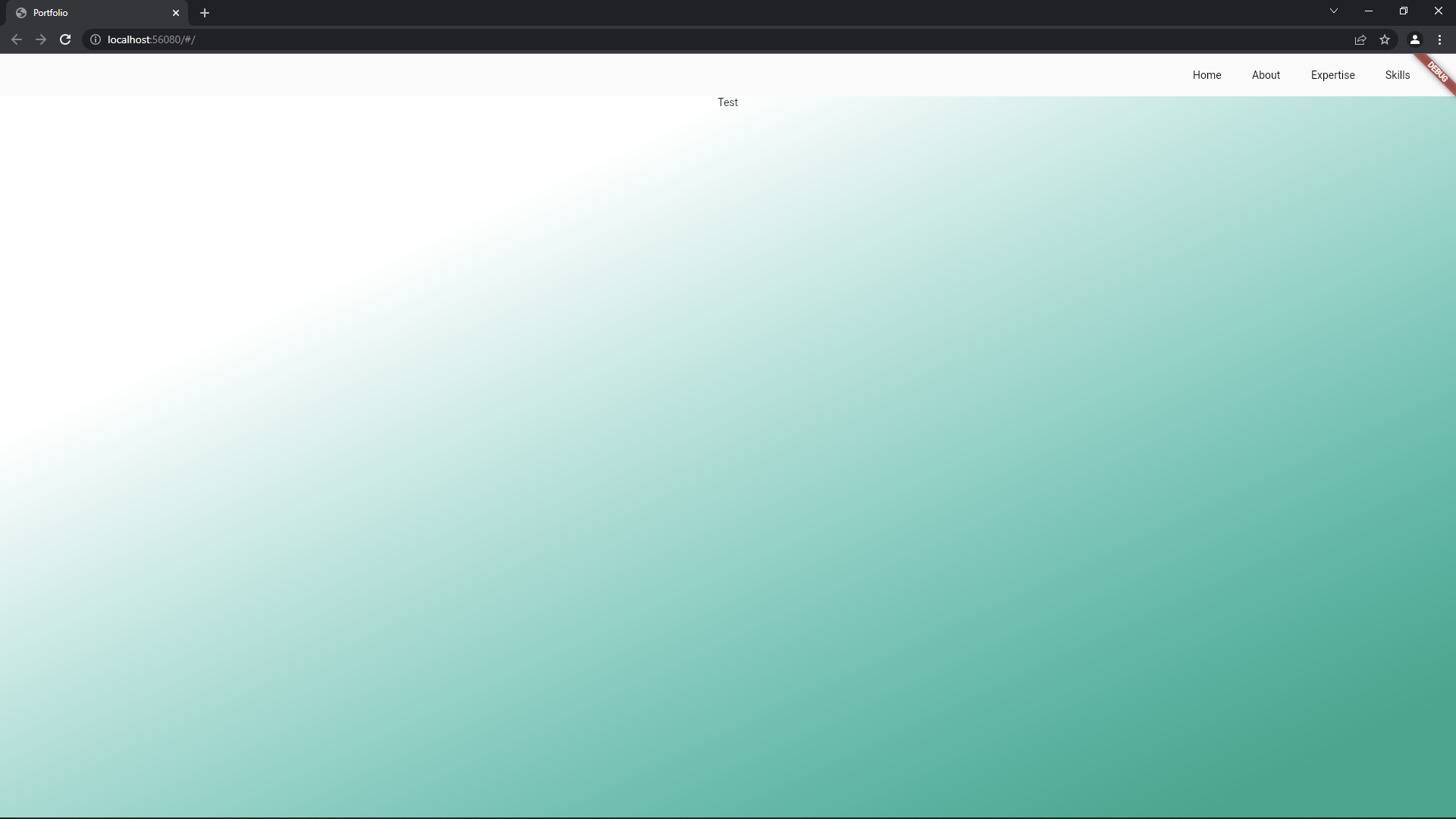
Edit: My code snippet & result so far
Widget body(context) {
return Container(
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
Colors.white,
Color(0xff00a78e),
Color(0xff00a78e),
],
stops: [0, 0.5, 0.5],
begin: Alignment(0, -1),
end: Alignment(1, 1),
),
.....
.....
CodePudding user response:
you need to use a custome clipper, this sample code might be a good start for you:
Stack(
children: <Widget>[
Container(
color: Colors.red,
),
ClipPath(
clipper: CustomeShape(),
child: Container(
color: Colors.white,
padding: EdgeInsets.all(8.0),
width: MediaQuery.of(context).size.width * 0.5,
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
ConstrainedBox(
constraints: BoxConstraints(
maxWidth: MediaQuery.of(context).size.width * 0.5),
child: Text(
'Testing clipping with soft wrap',
softWrap: true,
),
),
],
),
),
),
],
)
class CustomeShape extends CustomClipper<Path> {
@override
Path getClip(Size size) {
final path = Path();
path.lineTo(size.width * 2 / 3, 0.0);
path.lineTo(size.width, size.height);
path.lineTo(0.0, size.height);
path.close();
return path;
}
@override
bool shouldReclip(CustomeShape oldClipper) => false;
}
the output would look something like: