guys! Need you help. I have ListView inside AlertDialog:
ListView.builder(
itemExtent: 140,
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: tasks.length,
itemBuilder: (context, index) {
var tagTwoList = tasks[index].tagTwo;
return ListTile(
visualDensity: VisualDensity.compact,
selected: index == _selectedIndex,
selectedTileColor: Colors.indigo.withOpacity(0.7),
title: Center(
child: tagTwoList),
onTap: () {
setState(() {
_selectedIndex = index;
});
},
);
}),
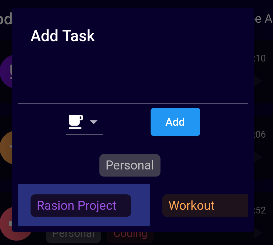
I tried googling, but the tips that are listed there do not help or do not work correctly. Example: 
If you remove the SizedBox, you get an error:
RenderBox was not laid out: RenderPhysicalShape#1564b relayoutBoundary=up2 'package:flutter/src/rendering/box.dart': Failed assertion: line 1982 pos 12: 'hasSize'
CodePudding user response:
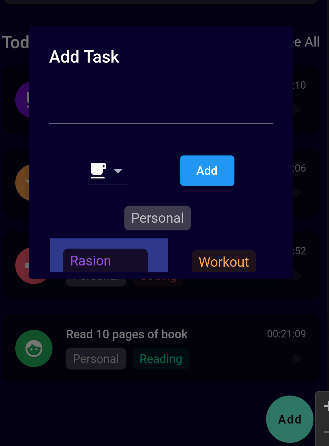
I couldn't find a suitable solution, so I corrected the display a bit and now the code looks like this.
SizedBox(
width: MediaQuery.of(context).size.width,
height: MediaQuery.of(context).size.height -727,
child: ListView.builder(
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemCount: tagTwoContainer.length,
itemBuilder: (context, index) {
var tagTwoList = tasks[index].tagTwo;
return SizedBox(
height: MediaQuery.of(context).size.height, width: 170,
child: ListTile(
visualDensity: VisualDensity.compact,
selected: index == _selectedIndex,
selectedTileColor: Colors.indigo.withOpacity(0.6),
title: tagTwoList,
onTap: () {
setState(() {
_selectedIndex = index;
});
},
),
);
}),
),