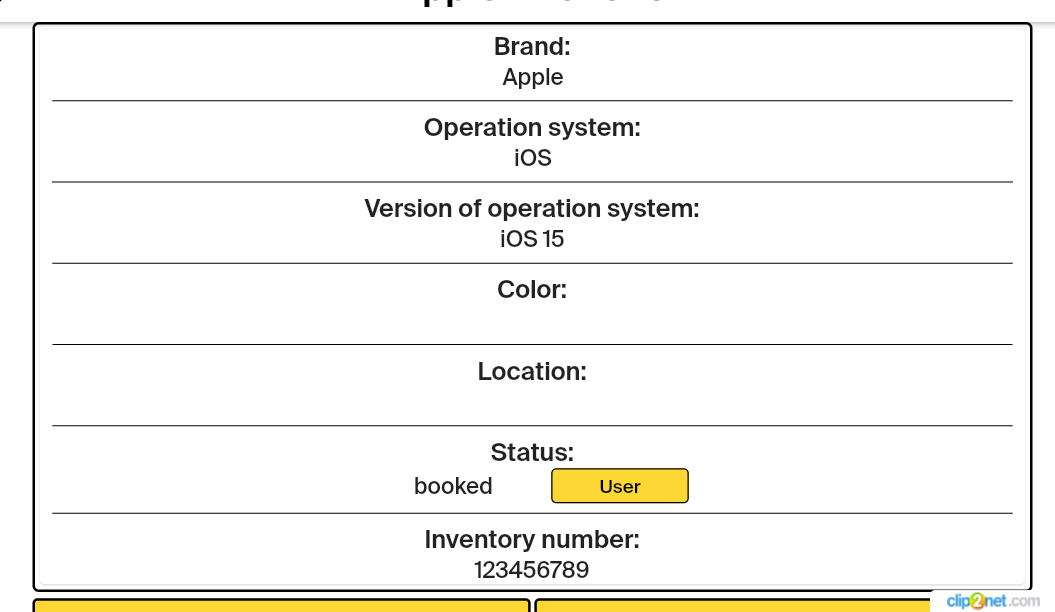
I have a code that is responsible for displaying the characteristics of the device. I put these characteristics in Column, wrapped Card, and listed everything. I am attaching a short code example.
Container(
constraints: const BoxConstraints(maxWidth: 800),
decoration: BoxDecoration(
color: Colors.transparent,
borderRadius: BorderRadius.circular(5.0),
border: Border.all(
color: Colors.black,
width: 2,
),
),
child: Card(
child: Column(
children: [
Text(
'Location:',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
Text(
device.location,
style: const TextStyle(
fontSize: 18, fontWeight: FontWeight.w500),
),
const Divider(
color: Colors.black, endIndent: 10, indent: 10),
Text(
'Status:',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
),
),
ConstrainedBox(
constraints: const BoxConstraints(maxWidth: 250),
child: Padding(
padding:
const EdgeInsets.fromLTRB(30, 0, 0, 0),
child: Row(children: [
Expanded(
child: Text(
device.status.toString().substring(7),
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.w500),
),
),
Expanded(
child: (device.status == Status.booked)
? OutlinedButton(
onPressed: () async {
final user = await user_api
.getUser(device.userId);
Navigator.push(
context,
MaterialPageRoute(
builder: (context) =>
const UserCard(),
settings: RouteSettings(
arguments:
user, //TODO: check route
),
),
);
},
child: const Text("User",
style: TextStyle(
fontSize: 15,
color: Colors.black,
)),
style: OutlinedButton.styleFrom(
fixedSize: const Size(100, 15),
side: BorderSide(
width: 1.0,
color: Colors.black),
backgroundColor:
Colors.yellow[600],
),
)
: Text(''),
),
]))),
const Divider(
color: Colors.black, endIndent: 10, indent: 10),
],
),
),
),
const SizedBox(
height: 5,
),
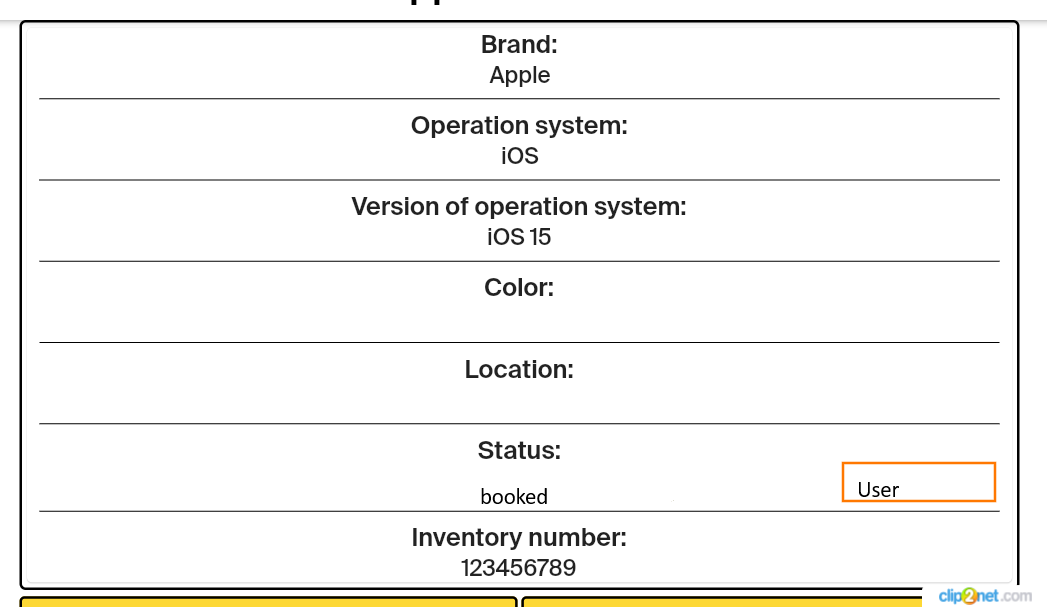
But I would like to move the "User" button in the status column to the right. Tell me how can I do this?
CodePudding user response:
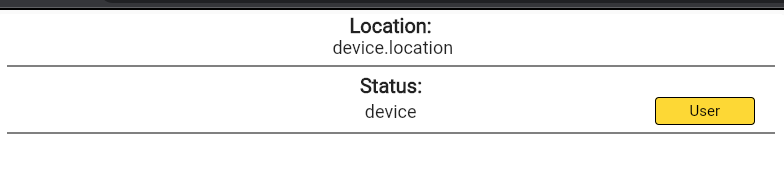
The barrier is coming from BoxConstraints(maxWidth: 250). To handle view in row, we can use Row with mainAxisAlignment: MainAxisAlignment.spaceBetween, with Expanded 3 children for separation, also while using padding, provide save value on both side.
ConstrainedBox(
constraints:
const BoxConstraints(), //remove width, you can remove ConstrainedBox widget
child: Padding(
padding: const EdgeInsets.fromLTRB(
30, 0, 30, 0), // prvide same padding
child: Row(
mainAxisSize: MainAxisSize.max,
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Expanded(
child: SizedBox()), //handle left sepration
const Expanded(
child: Text(
"device",
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 18, fontWeight: FontWeight.w500),
),
),
Expanded(
child: Align(
alignment: Alignment.centerRight,
child: OutlinedButton(
onPressed: () async {},
child: const Text("User",
style: TextStyle(
fontSize: 15,
color: Colors.black,
)),
style: OutlinedButton.styleFrom(
fixedSize: const Size(100, 15),
side: BorderSide(
width: 1.0, color: Colors.black),
backgroundColor: Colors.yellow[600],
),
),
),
)
]))),