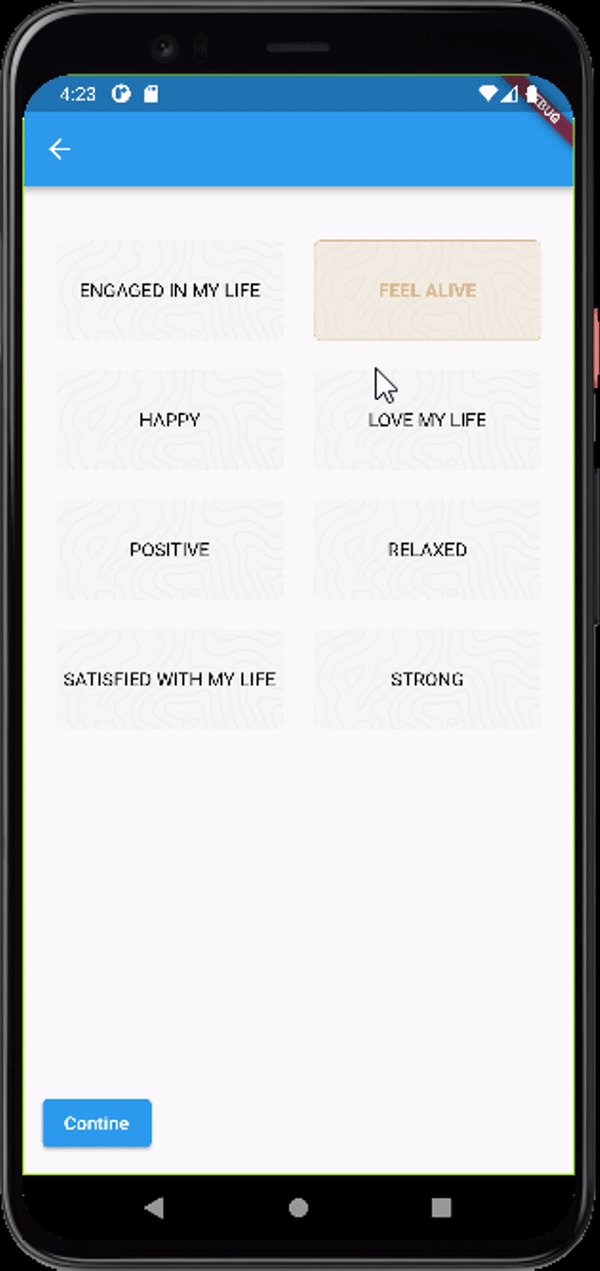
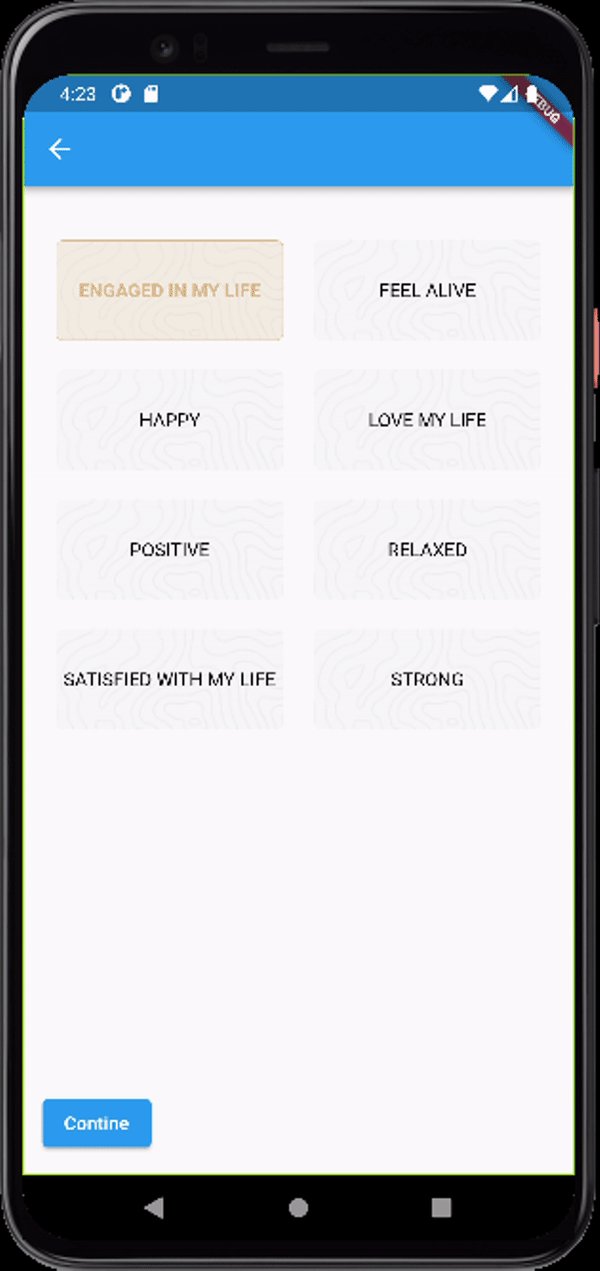
For now I'm able to select one item at a time but I want to select multiple item. I found some package for multiple selection, but want to achieve without using any packages.
int? selectedIndex;
final List<String> _wordName = [
"Engaged in my Life",
"Feel Alive",
"Happy",
"Love my Life",
];
GridView.builder(
scrollDirection: Axis.vertical,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 3,
mainAxisSpacing: 2,
childAspectRatio: (16 / 8),
),
itemCount: _wordName.length,
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {
setState(() {
print("now selected ===>>> $index");
selectedIndex = index;
showButton = true;
});
},
child: Container(
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: selectedIndex == index
? Color(0xffDEB988).withOpacity(0.2)
: Color(0xffF4F4F6).withOpacity(0.5),
borderRadius: BorderRadius.circular(5.0),
border: Border.all(
color: selectedIndex == index
? Color(0xffDEB988)
: Colors.transparent,
width: 0.5),
image: const DecorationImage(
image: AssetImage('assets/images/bg2.png'),
fit: BoxFit.cover,
),
),
child: Row(
children: [
Flexible(
child: Center(
child: Text(
_wordName[index].toUpperCase(),
textAlign: TextAlign.center,
style: TextStyle(
color: selectedIndex == index
? Color(0xffDEB988)
: Colors.black,
fontWeight: selectedIndex == index
? FontWeight.bold
: FontWeight.normal,
fontFamily: "Poppins",
),
}
CodePudding user response:
You can have selected items in an array
Example:
List<int> selectedItems = [];
GestureDetector(
onTap: () {
setState(() {
if (selectedItems.contains(index)){
selectedItems.remove(index);
} else {
selectedItems.add(index);
}
}
},
child: Container(
color: selectedItems.contains(index) ? Colors.red : Colors.blue,
child: Something(),
),
),
CodePudding user response:
Use a list to store the selected indexes
final List<int> selectedIndexes = [];
final List<String> _wordName = [
"Engaged in my Life",
"Feel Alive",
"Happy",
"Love my Life",
];
GridView.builder(
scrollDirection: Axis.vertical,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 3,
mainAxisSpacing: 2,
childAspectRatio: (16 / 8),
),
itemCount: _wordName.length,
itemBuilder: (context, index) {
return GestureDetector(
onTap: () {
setState(() {
if(selectedIndexes.contains(index)){
selectedIndexes.remove(index);
} else {
selectedIndexes.remove(index);
}
showButton = true;
});
},
child: Container(
margin: EdgeInsets.all(10),
decoration: BoxDecoration(
color: selectedIndex == index
? Color(0xffDEB988).withOpacity(0.2)
: Color(0xffF4F4F6).withOpacity(0.5),
borderRadius: BorderRadius.circular(5.0),
border: Border.all(
color: selectedIndex == index
? Color(0xffDEB988)
: Colors.transparent,
width: 0.5),
image: const DecorationImage(
image: AssetImage('assets/images/bg2.png'),
fit: BoxFit.cover,
),
),
child: Row(
children: [
Flexible(
child: Center(
child: Text(
_wordName[index].toUpperCase(),
textAlign: TextAlign.center,
style: TextStyle(
color: selectedIndex == index
? Color(0xffDEB988)
: Colors.black,
fontWeight: selectedIndex == index
? FontWeight.bold
: FontWeight.normal,
fontFamily: "Poppins",
),
}