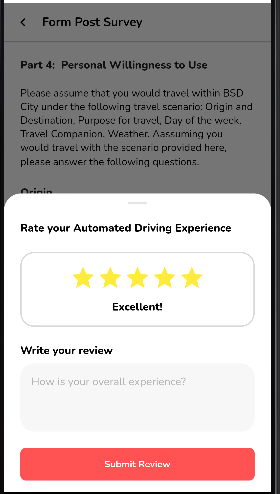
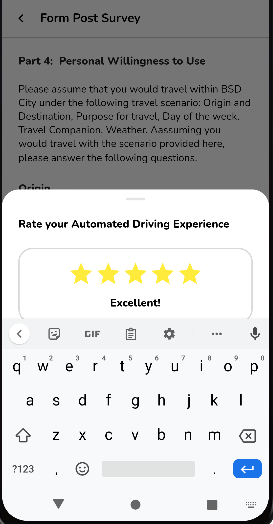
if we use listview the textfield will just go up when the keyboard appear but in modal it won't. sorry i don't know how to properly explain it i will just show you with image.
modal code
showModalBottomSheet(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(25.0),
),
),
backgroundColor: Colors.white,
context: context,
builder: (context) => Wrap(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
// ... another widget
// ...
// ...
// Write review text area
Container(
margin: EdgeInsets.fromLTRB(24, 8, 24, 0),
padding: EdgeInsets.fromLTRB(16, 4, 16, 4),
width: double.infinity,
height: 100,
decoration: BoxDecoration(
color: Color(0xffF7F7F7),
borderRadius: BorderRadius.circular(20),
),
child: TextField(
expands: true,
maxLines: null,
decoration: InputDecoration(
hintText: languageCode == 'en'
? 'How is your overall experience?'
: languageCode == 'id'
? 'Bagaimana pengalaman Anda secara keseluruhan?'
: '',
hintStyle: TextStyle(
color: Color(0xffB2B2B2),
),
border: InputBorder.none,
),
),
),
],
),
],
),
);
no keyboard
when keyboard appear
CodePudding user response:
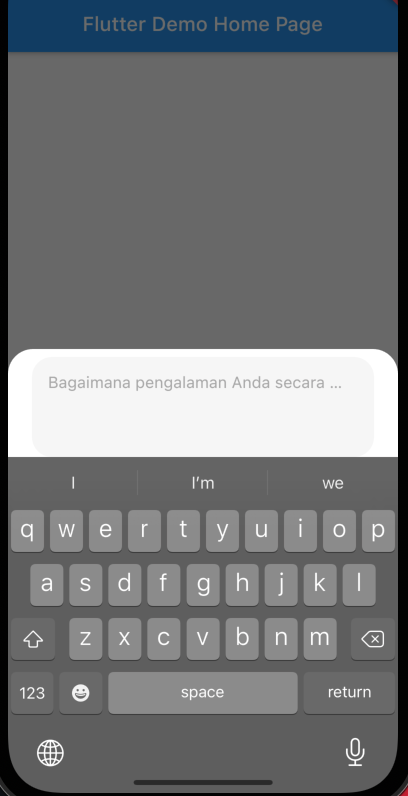
Here is my trial sample code.
Try to wrap with 'SingleChildScrollView' for avoiding vertical overflow,
and add a bottom padding as 'viewInsets.bottom' value for keyboard height.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
void initState() {
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: _buildBody(),
floatingActionButton: FloatingActionButton(
onPressed: () {
showModalBottomSheet(
isScrollControlled: true,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.vertical(
top: Radius.circular(25.0),
),
),
backgroundColor: Colors.white,
context: context,
builder: (context) => SingleChildScrollView(
child: Container(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom),
child: Wrap(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.start,
children: [
// ... another widget
// ...
// ...
// Write review text area
Container(
margin: EdgeInsets.fromLTRB(24, 8, 24, 0),
padding: EdgeInsets.fromLTRB(16, 4, 16, 4),
width: double.infinity,
height: 100,
decoration: BoxDecoration(
color: Color(0xffF7F7F7),
borderRadius: BorderRadius.circular(20),
),
child: TextField(
expands: true,
maxLines: null,
decoration: InputDecoration(
hintText:
'Bagaimana pengalaman Anda secara keseluruhan?',
hintStyle: TextStyle(
color: Color(0xffB2B2B2),
),
border: InputBorder.none,
),
),
),
],
),
],
),
),
),
);
},
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
Widget _buildBody() {
return Container();
}
}
CodePudding user response:
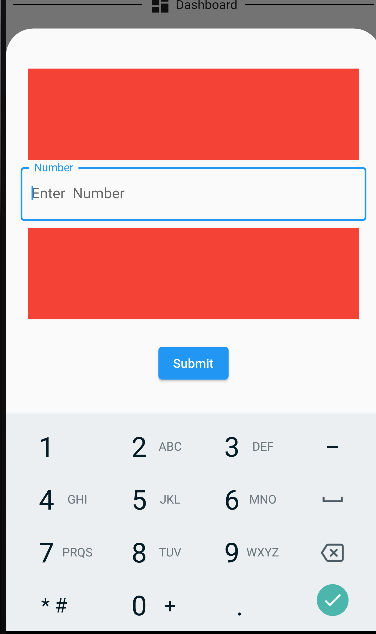
Try to add isScrollControlled: true, inside showModalBottomSheet
Your showModalBottomSheet method:
bottomSheet(BuildContext context) {
showModalBottomSheet(
isScrollControlled: true,
context: context,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(30.0), topRight: Radius.circular(30.0)),
),
builder: (BuildContext context) {
return Padding(
padding: MediaQuery.of(context).viewInsets,
child: Container(
padding: EdgeInsets.all(16.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: <Widget>[
SizedBox(
height: 20,
),
Container(
margin: const EdgeInsets.all(8.0),
height: 100,
color: Colors.red,
),
TextFormField(
keyboardType: TextInputType.phone,
validator: (value) {
if (value.isEmpty) {
return 'Please Enter Mobile Number';
}
return null;
},
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Enter Number',
labelText: ' Number',
),
),
Container(
margin: const EdgeInsets.all(8.0),
height: 100,
color: Colors.red,
),
Padding(
padding: const EdgeInsets.all(16.0),
child: ElevatedButton(
onPressed: () async {},
child: Text(
'Submit',
),
),
),
],
),
),
);
},
);
}
Your Widget:
TextButton(
onPressed: () {
bottomSheet(context);
},
child: Text('data'),
),
CodePudding user response:
Try Adding isScrollControlled = true to BottomSheetDialog
Add padding otherwise the sheet will cover the whole screen.