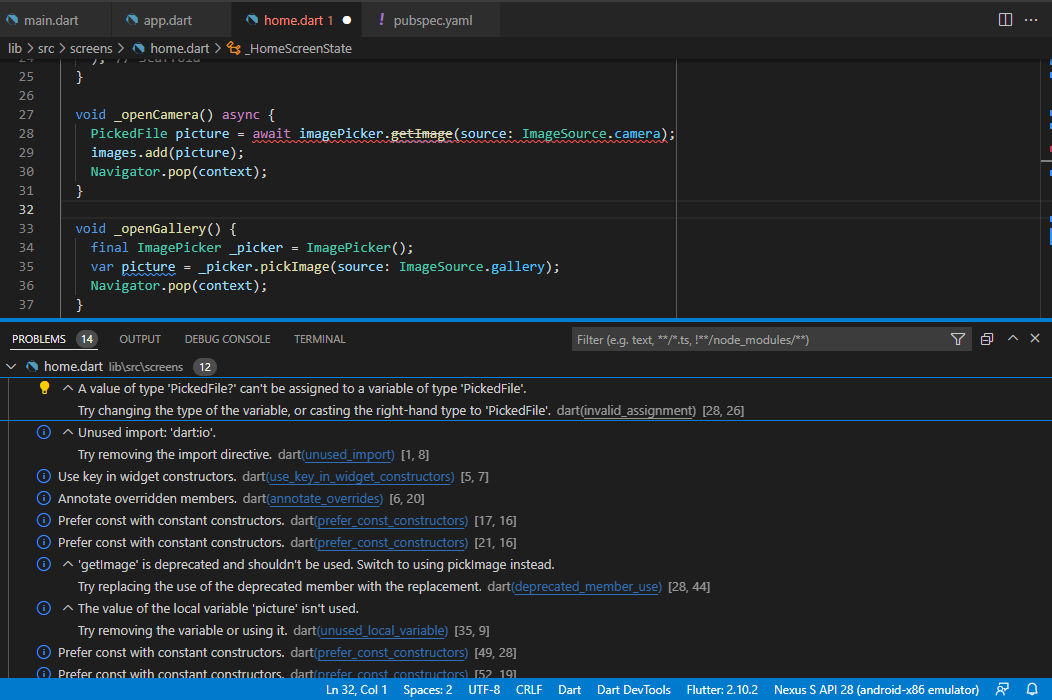
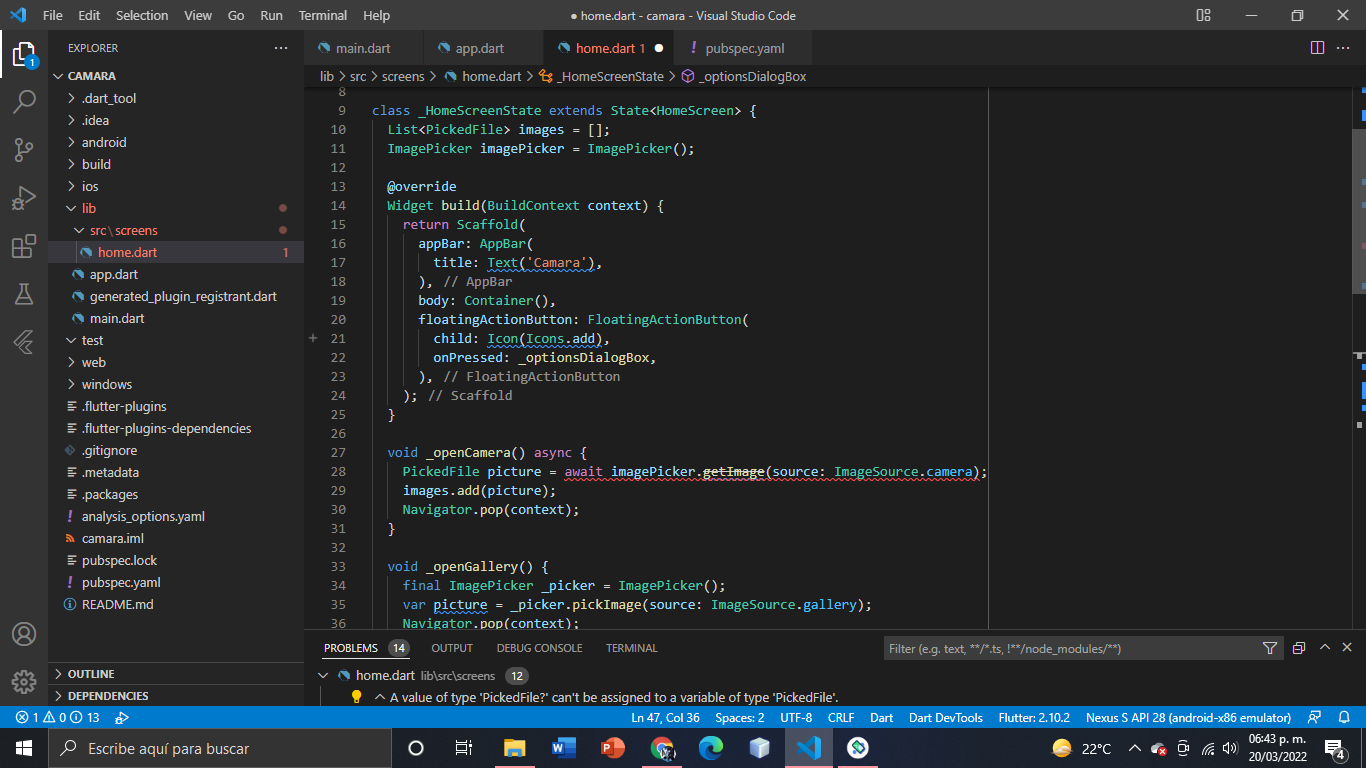
I get this error, what can I do about it?
A value of type 'PickedFile?' can't be assigned to a variable of type 'PickedFile'.
Try changing the type of the variable, or casting the right-hand type to 'PickedFile'.


CodePudding user response:
It is because you are assigning a nullable type (PickedFile?) to a non-nullable type (PickedFile).
What you can do:
Make it nullable
If it is fine to use a nullable type, just make picture nullable:
void _openCamera() async {
PickedFile? picture = await ImagePicker.getImage(source: ImageSource.camera);
images.add(picture);
Navigator.pop(context);
}
Use the null-check operator
If you are sure that ImagePicker.getImage() is not going to return null, you can use the null-check operator (!).
void _openCamera() async {
PickedFile picture = await ImagePicker.getImage(source: ImageSource.camera)!; // <- Notice the `!`
images.add(picture);
Navigator.pop(context);
}
Make it nullable and filter it if it is null
If ImagePicker.getImage() can return null and you don't want your images list to contain null values. You can make it nullable and filter it if it is null:
void _openCamera() async {
PickedFile? picture = await ImagePicker.getImage(source: ImageSource.camera);
if (picture != null) {
images.add(picture);
}
Navigator.pop(context);
}
CodePudding user response:
/// You can use this code hope this will work for you, Thanks
final picker = ImagePicker();
///pop-up to choose camera gallery while selecting image
Future<void> _showChoiceDialog(BuildContext context) {
return showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text(
"Choose option",
style: TextStyle(color: AppColors.hotelListDarkBlue),
),
content: SingleChildScrollView(
child: ListBody(
children: [
Divider(
height: 1,
color: AppColors.baseLightBlueColor,
),
ListTile(
onTap: () {
Navigator.pop(context, _pickImage(ImageSource.gallery,context));
},
title: Text(
"Gallery",
style: TextStyle(color: AppColors.hotelListDarkBlue),
),
leading: Icon(
Icons.account_box,
color: AppColors.baseLightBlueColor,
),
),
Divider(
height: 1,
color: AppColors.baseLightBlueColor,
),
ListTile(
onTap: () {
Navigator.pop(context, _pickImage(ImageSource.camera,context));
},
title: Text(
"Camera",
style: TextStyle(color: AppColors.hotelListDarkBlue,),
),
leading: Icon(
Icons.camera,
color: AppColors.baseLightBlueColor,
),
),
],
),
),
);
});
}
///ImageSource: Camera and Gallery.
Future<Null> _pickImage(ImageSource source,context) async {
final pickedImage = await ImagePicker().pickImage(source: source);
_image = pickedImage != null ? File(pickedImage.path) : null;
if (_image != null) {
setState(() {
});}}
////call this method
GestureDetector(
onTap: () {
_showChoiceDialog(context);},
