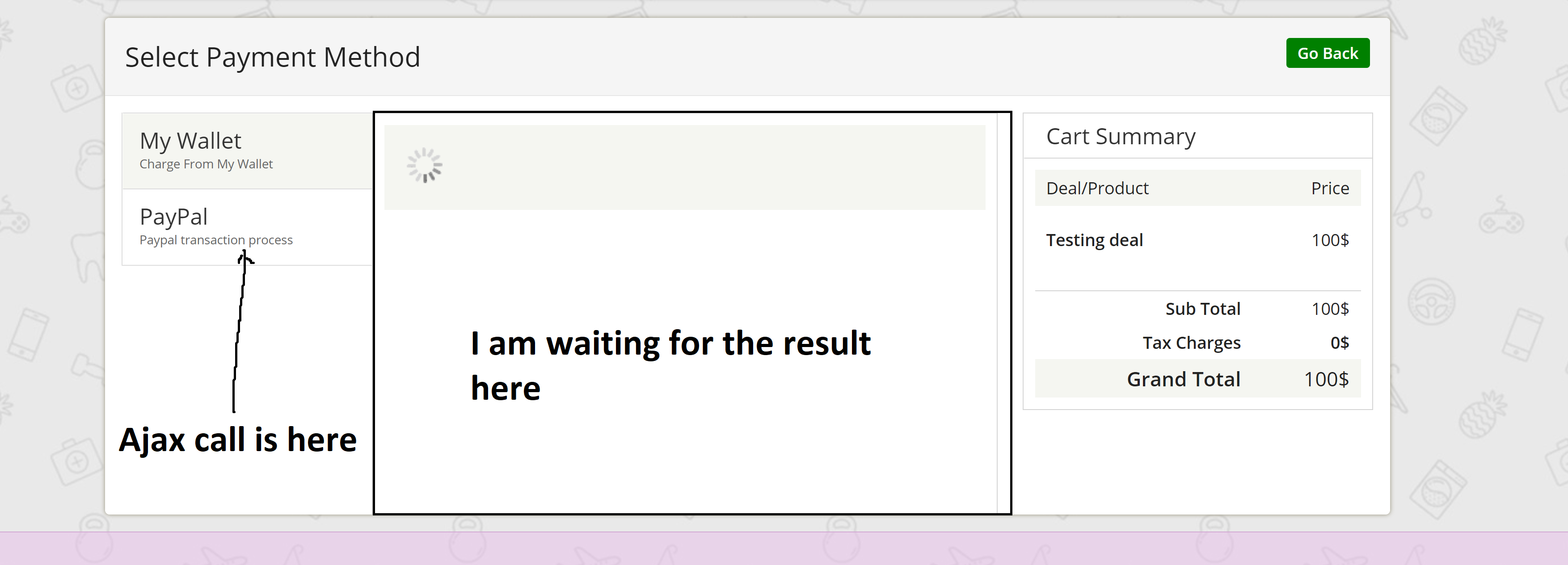
I have codes in ajax which calls php file to show the paypal sdk button in that page :
function redirectPaypal() {
$('#tabs2').html('<img src="' webroot 'facebox/loading.gif">');
callAjax(webroot 'TESTS.php', 'mode=paypall', function (t) {
// $.facebox(t);
$('#walletBg').removeClass('addBgColor');
$('#paypalBg').addClass('addBgColor');
$('#neverBg').removeClass('addBgColor');
$('#authBg').removeClass('addBgColor');
// $('#paymentInfo').show();
$('#tabs2').html(t);
});
}
As you see it calls TESTS.php file with the mode value paypal. The TESTS.php file is looks like below :
<?
require_once 'application-top.php';
require_once 'includes/navigation-functions.php';
require_once 'includes/site-functions-extended.php';
require_once 'includes/buy-deal-functions.php';
// ini_set('display_errors', 1);
// ini_set('display_startup_errors', 1);
// error_reporting(E_ALL);
$post = getPostedData();
print_r($post);
if ($_POST['mode'] == 'paypall')
{
?>
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Add meta tags for mobile and IE -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title> PayPal Checkout Integration | Client Demo </title>
</head>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container"></div>
<!-- Include the PayPal JavaScript SDK -->
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD" data-namespace="paypal_sdk"></script>
<script>
// Render the PayPal button into #paypal-button-container
paypal_sdk.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: '88.44'
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(orderData) {
// Successful capture! For demo purposes:
console.log('Capture result', orderData, JSON.stringify(orderData, null, 2));
var transaction = orderData.purchase_units[0].payments.captures[0];
alert('Transaction ' transaction.status ': ' transaction.id '\n\nSee console for all available details');
// Replace the above to show a success message within this page, e.g.
// const element = document.getElementById('paypal-button-container');
// element.innerHTML = '';
// element.innerHTML = '<h3>Thank you for your payment!</h3>';
// Or go to another URL: actions.redirect('thank_you.html');
});
}
}).render('#paypal-button-container');
</script>
</body>
</html>
<?
}
?>
File is called successfully but as you see the code below I am getting the reference error when the page is called :
VM1597:3
Uncaught ReferenceError: paypal_sdk is not defined
at eval (eval at <anonymous> (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:2:11369), <anonymous>:3:9)
at eval (<anonymous>)
at js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:2:11369
at Function.globalEval (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:2:11380)
at HTMLScriptElement.<anonymous> (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:4:2538)
at Function.each (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:2:11776)
at init.domManip (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:4:2441)
at init.append (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:3:32408)
at init.<anonymous> (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:4:1283)
at Function.access (js.php?f=js/jquery-1.7.2.min.js,js/modernizr.custom.02358.js,functions.js.php,js/site-functions.js,form-validation.js.php,form-validation-lang.php,js/jquery-ui.min.js,facebox/facebox.js,js/mbsmessage.js&min=1&sid=1631542832:2:13266)
The error is related to the script which is called in TESTS.php :
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD" data-namespace="paypal_sdk"></script>
It seems the file is not imported or there is some errors in php file which I am not able to find it out. Can anyone help me with this please as I have spent my whole day on it. Thanks.
EDIT : I have seperated the codes like below in order to prevent the preloading the papyal.button codes first. And now it looks like below :
<?
require_once 'application-top.php';
require_once 'includes/navigation-functions.php';
require_once 'includes/site-functions-extended.php';
require_once 'includes/buy-deal-functions.php';
?>
<script type="text/javascript" src="https://www.paypal.com/sdk/js?client-id=AQgUM6x3URK1A-rcNIq56covuc0CYGv3pb5sYeL6-cqsO1HYV2CV6h4ur6BCly_1YYd3-UOMTNGtwQXd¤cy=USD"></script>
<?
// ini_set('display_errors', 1);
// ini_set('display_startup_errors', 1);
// error_reporting(E_ALL);
$post = getPostedData();
print_r($post);
if ($_POST['mode'] == 'paypall')
{
?>
<script src="https://example.com/TESTS.js"></script>
<?
}
?>
Now I am getting the error like below :
GET https://www.paypal.com/sdk/js?client-id=AQgUM6x3URK1A-rcNIq56covuc0CYGv3pb5sYeL6-cqsO1HYV2CV6h4ur6BCly_1YYd3-UOMTNGtwQXd¤cy=USD&_=1647908135353 net::ERR_ABORTED 400
When I checked the error code the requested src url is looking like different as it adds the timestamp at the end of the link therefore I am getting the error :
https://www.paypal.com/sdk/js?client-id=AQgUM6x3URK1A-rcNIq56covuc0CYGv3pb5sYeL6-cqsO1HYV2CV6h4ur6BCly_1YYd3-UOMTNGtwQXd¤cy=USD&_=1647908731335
EDIT 2:
The payment page looks like below :
CodePudding user response:
You don't have to inject the whole page. You can do something like this.
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Add meta tags for mobile and IE -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title> PayPal Checkout Integration | Client Demo </title>
<script src="https://www.paypal.com/sdk/js?client-id=test¤cy=USD" data-namespace="paypal_sdk"></script>
</head>
<body>
<!-- Set up a container element for the button -->
<div id="paypal-button-container"></div>
<!-- Include the PayPal JavaScript SDK -->
<?php if($_POST['mode'] == 'paypall') { ?>
<script>
// Render the PayPal button into #paypal-button-container
paypal_sdk.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: '88.44'
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(orderData) {
// Successful capture! For demo purposes:
console.log('Capture result', orderData, JSON.stringify(orderData, null, 2));
var transaction = orderData.purchase_units[0].payments.captures[0];
alert('Transaction ' transaction.status ': ' transaction.id '\n\nSee console for all available details');
// Replace the above to show a success message within this page, e.g.
// const element = document.getElementById('paypal-button-container');
// element.innerHTML = '';
// element.innerHTML = '<h3>Thank you for your payment!</h3>';
// Or go to another URL: actions.redirect('thank_you.html');
});
}
}).render('#paypal-button-container');
</script>
<?php } ?>
</body>
</html>
CodePudding user response:
Anyone who is struggling with this case just use the code like below :
function loadAsync(url, callback) {
var s = document.createElement('script');
s.setAttribute('src', url); s.onload = callback;
document.head.insertBefore(s, document.head.firstElementChild);
}
// Usage -- callback is inlined here, but could be a named function
loadAsync('https://www.paypal.com/sdk/js?client-id=test¤cy=USD', function() {
paypal.Buttons({
// Set up the transaction
createOrder: function(data, actions) {
return actions.order.create({
purchase_units: [{
amount: {
value: '0.01'
}
}]
});
},
// Finalize the transaction
onApprove: function(data, actions) {
return actions.order.capture().then(function(details) {
//...
});
}
}).render('#paypal-button-container');
});
Loading a script that way is asynchronous and takes time therefore the event onload must be used as callback.